jquery ui(五)日期选择器 datepicker
JQuery官方的Datepicker控件,可以很方便的使用,可以让用户很方便的在输入框上选择时间。
废话少说,现在进入正题

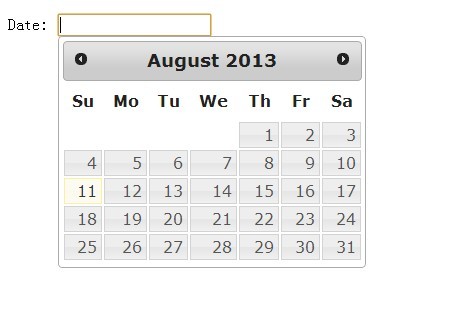
jquery-ui-datepicker截图–ifxoxo.com
(1)jquery.js
(2)jquery.ui
(3)jquery.ui的css
需要一个用来加载datepicker控件的输入框
<input id="date"?type="text"?/>最简单的初始化函数:
$(.selecter).datepicker()datepicker非常强大,所以也提供了很多使用的参数,先看一个复杂一点的例子,然后再介绍参数。
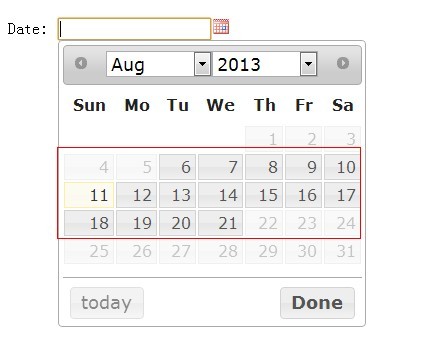
<script type="text/javascript">效果如下(灰色部分表示不能选择)

jquery-ui-datepicker 一个复杂的例子–ifxoxo.com
因为参数较多,把所有参数根据功能分成几组进行阐述
?
“slow”, “normal”, “fast”,”代表立刻,数字代表毫秒数。
?showAnim?‘show’?设置显示、隐藏日期插件的动画的名称。?showOptions?{}?如果使用showAnim来显示动画效果的话,可以通过此参数来增加一些附加的参数设置。?
focus, button, both(当为focus时,不显示图片按钮)
?
'Tuesday', 'Wednesday',
'Thursday', 'Friday',
'Saturday']
?设置一星期中每天的名称,从星期天开始。此内容用于dateFormat时显示,以及日历中当鼠标移至行头时显示。?dayNamesMin?['Su', 'Mo', 'Tu',?
'We', 'Th', 'Fr', 'Sa']
?设置一星期中每天的缩语,从星期天开始,此内容用于dateFormat时显示,以前日历中的行头显示?dayNamesShort?['Sun', 'Mon', 'Tue',?
'Wed', 'Thu', 'Fri', 'Sat']
?设置一星期中每天的缩语,从星期天开始,?navigationAsDateFormat?false?如果设置为true,则formatDate函数将应用到?
将移至当前已选中的日期,而不是今天
?
或者是数字(从今天算起,例如+7),
或者有效的字符串(‘y’代表年, ‘m’代表月,
‘w’代表周, ‘d’代表日, 例如:’+1m +7d’)。
?minDate?false?设置一个最小的可选日期。可以是Date对象,?
或者是数字(从今天算起,例如+7),
或者有效的字符串(‘y’代表年, ‘m’代表月,
‘w’代表周, ‘d’代表日, 例如:’+1m +7d’)。
?yearRange?-10:+10?控制年份的下拉列表中显示的年份数量,可以是?
(-nn:+nn),也可以是绝对值 (-nnnn:+nnnn)
?shortYearCutoff?‘+10′?设置截止年份的值。?
如果是(0-99)的数字则以当前年份开始算起,
当超过截止年份时,则被认为是上个世纪
?
隐藏掉相应的按钮。(默认为不可用)
?nextText?‘Next’?设置“下个月”链接的显示文字?prevText?‘Prev’?设置“上个月”链接的显示文字。?stepMonths?1?当点击上/下一月时,一次翻几个月。?
可以是Date对象,
或者是数字(从今天算起,例如+7),
或者有效的字符串(‘y’代表年, ‘m’代表月, ‘w’代表周, ‘d’代表日, 例如:’+1m +7d’)。
?changeMonth?false?设置允许通过下拉框列表选取月份。?changeYear?false?设置允许通过下拉框列表选取年份。?monthNames?['January', 'February',?
'March', 'April', 'May',
'June', 'July', 'August',
'September', 'October',
'November', 'December']
?设置所有月份的名称?monthNamesShort?['Jan', 'Feb', 'Mar',?
'Apr', 'May', 'Jun',
'Jul', 'Aug', 'Sep',
'Oct', 'Nov', 'Dec']
?设置所有月份的缩写。?
(具体展现在下拉列表changeMonth)
??
如果为整数则是显示月份的数量,
如果是数组[2, 3],则是显示的行与列的数量。
?showCurrentAtPos?0?设置当多月份显示的情况下,当前月份显示的位置。自顶部/左边开始第x位。?showMonthAfterYear?false?是否在面板的头部年份后面显示月份。?showOtherMonths?false?是否在当前面板显示上、下两个月的一些日期数(不可选)。?isRTL?false?如果设置为true,则所有文字是从右自左。?appendText?null?在日期插件的所属域后面添加指定的字符串?
配合altFormat可以显示不同格式的日期字符串。
?altFormat?”?当设置了altField的情况下,显示在另一个input中的日期格式。(1)create?加载的时候此事件将被触发function(event, ui)
(2)beforeShow?展示之前此事件将被触发 function(event, ui)
(3)beforeShowDay?展示日期之前事件将被触发 function(date)
(4)onChangeMonthYear?月份或者年份的时候此事件将被触发function(year, month, ui)
(5)onClose?关闭的时候此事件将被触发 function(dateText, ui)
(6)onSelect?选中的时候此事件将被触发function(dateText, ui)
(1)destory?销毁 .datepicker( “destroy” )
(2)disable?不可用 .datepicker( “disable” )
(3)enable?可用 .datepicker( “enable” )
(4)option?获取参数 .datepicker( “option”, optionName )
(5)option?设置参数 .datepicker( “option” , optionName , [value] )
(6)widget?返回这个element .datepicker( “widget” )
(7)getDate?获取date .datepicker( “date” )
(8)setDate?设置date .datepicker( “setDate”, date )
1、jquery ui(一)简介
2、jquery ui(二)拖拽 draggable和droppable
3、jquery ui(三)弹出窗口 dialog
4、jquery ui(四)进度条 progressbar
5、jquery ui(五)日期选择器 datepicker