2013年七月GBin1月刊15个CSS3和jQuery的超棒页面过渡效果教程CSS3和jQuery从根本上改变了网页设计和程序开
2013年七月GBin1月刊
15个CSS3和jQuery的超棒页面过渡效果教程

CSS3和jQuery从根本上改变了网页设计和程序开发。通过CSS3和jQuery,设计员和开发者不需要太多的精力或编码,就可以创造出非常?美丽令人叹惊的效果,同时还可以令你快速完成任务。阅读更多?????超酷的实时颜色数据跟踪javascript类库?-?Tracking.js

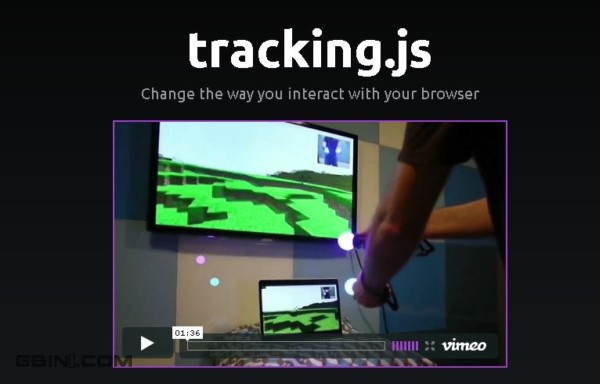
今天介绍这款超棒的Javascript类库是?-?Tracking.js,它能够独立不依赖第三方类库帮助开发人员动态跟踪摄像头输出相关数据。
阅读更多
推荐十款来自极客标签的超棒前端特效[第十期]

本周,我们带来了极客社区推荐的10款前端特效,仍然是非常有趣的小动态效果的页面生成。喜欢的可以直接将我们的在线调试代码插入,希望可以带给大家一些更好的帮助和不同以往的更好的体验!?
阅读更多
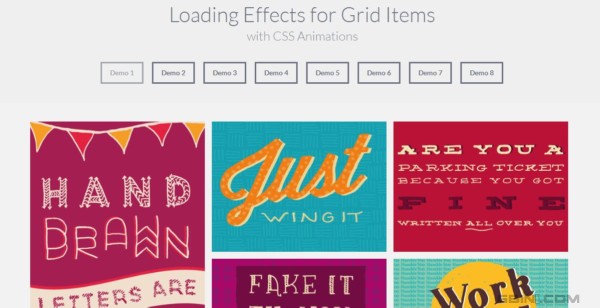
CSS3实现的图片加载动画效果

使用CSS3实现的不同图片加载动画效果,支持响应式,非常适合针对瀑布流布局图片动态加载特效进行增强!
阅读更多
来自极客标签10款最新设计素材-系列十一

本周我们推荐来自极客标签社区带来的10款免费设计素材,大家可以在这里免费下载你需要的内容。如果你也有更好的作品,欢迎分享到社区中来,在得到帮助的同时,也能与更多人分享来自你的作品。?????
?阅读更多
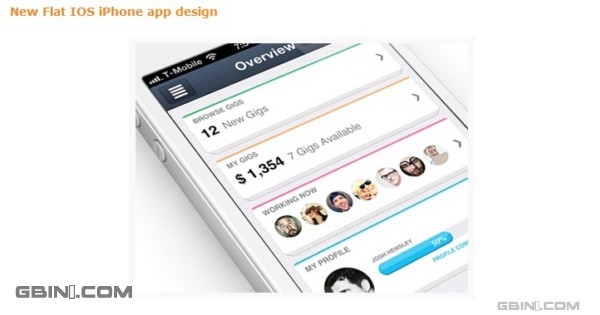
智能手机移动应用的8个趋势

如果说智能手机和智能设备现在被认为是个人和办公方面的科技标准,那么这种描述就过于简单了。几乎没有人能否认一个事实,就是每个人都需要这种智能技术。
阅读更多
如何简单快速的修改Bootstrap

Bootstrap并不是单单意味着HTML/CSS界面框架,更确切的说,它改变了整个游戏规则。这个囊括了应有尽有的代码框架使得许多应用和网站的设计开发变得简便许多,而且它将大量的HTML框架普及成了产品。
阅读更多
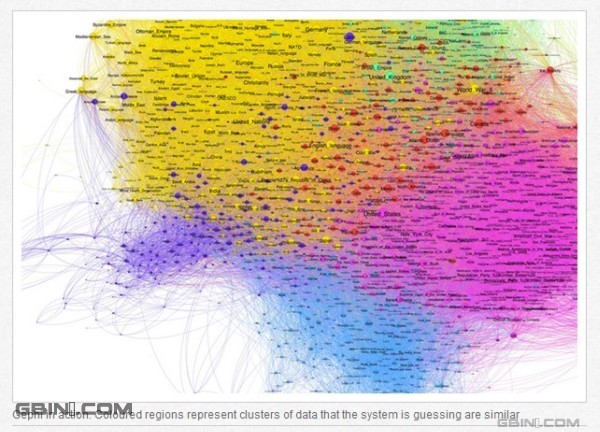
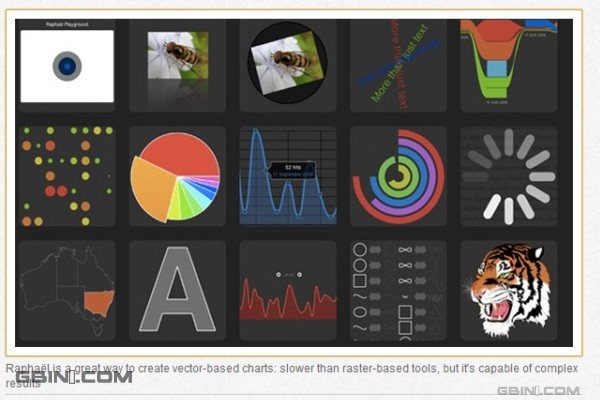
最好用的20个数据可视化工具(一)

从简单列表到复杂的地图或信息图表,Brian??Suda工具集合了最好用的,几乎全部免费的数据处理工具供你使用。
阅读更多
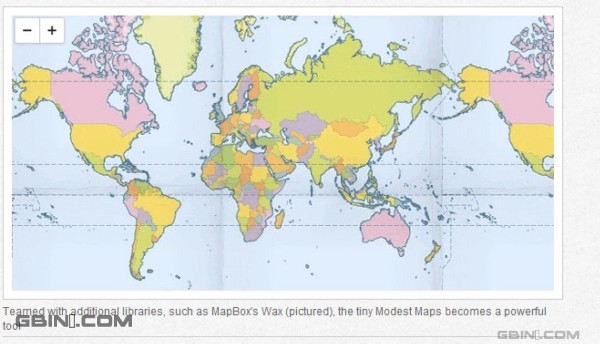
最好用的20个数据可视化工具(二)

在上一篇
最好用的20个可视化工具(一)中,我们介绍了5款数据可视化工具,这一篇中,我们将继续介绍另外5款可视化工具。
阅读更多
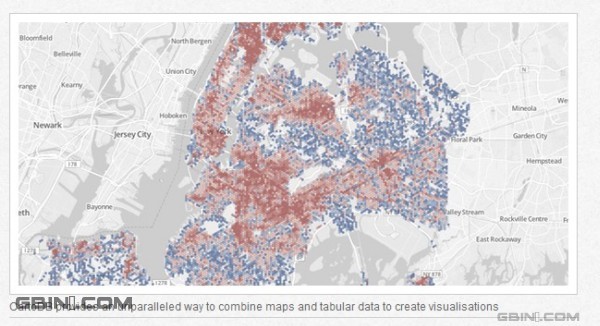
最好用的20个数据可视化工具(三)

在前两篇博文中,我们介绍过了10种可视化工具:
最好用的20个数据可视化工具(一)
最好用的20个数据可视化工具(二)
阅读更多
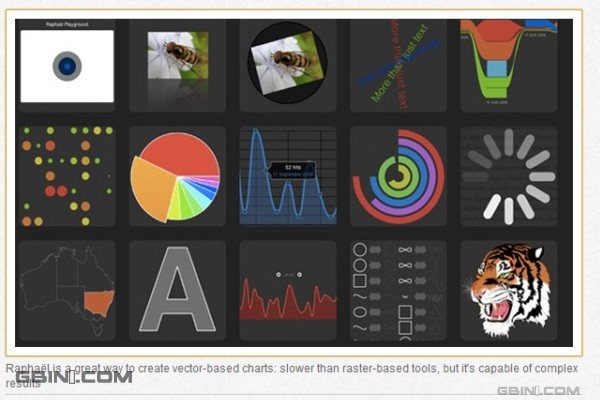
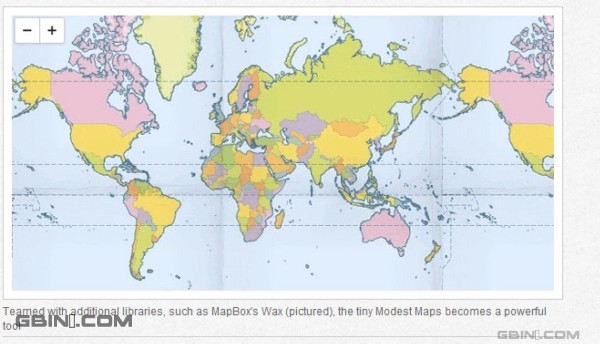
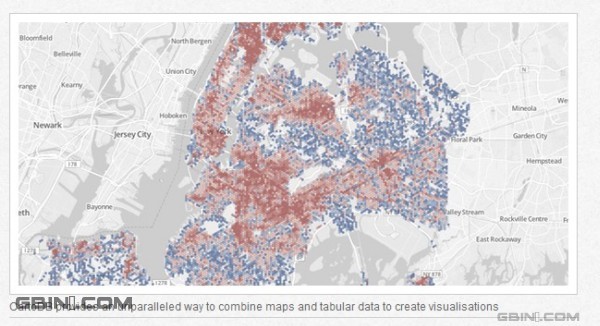
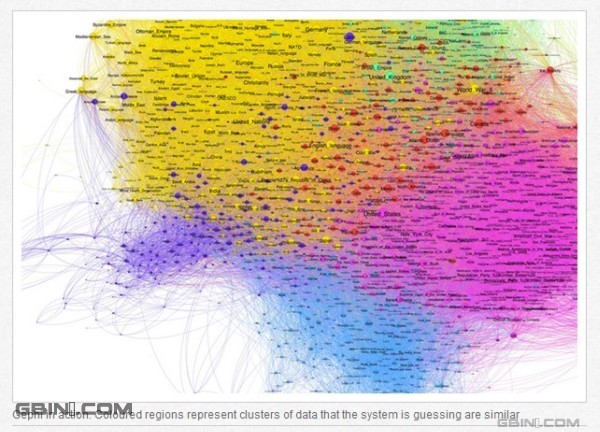
最好用的20个数据可视化工具(四)

深入了解:本篇将介绍5种较高难度的可视化工具(或者你想查看前文)。如果你想做高水平的数据可视化,那么除了简单基于网页的工具,你还需要更有用的东西,包括桌面应用程序和编程环境。
?
阅读更多
来自极客标签10款最新设计素材-系列十二

本周我们推荐来自极客标签社区带来的10款免费设计素材,大家可以在这里免费下载你需要的内容。如果你也有更好的作品,欢迎分享到社区中来,在得到帮助的同时,也能与更多人分享来自你的作品。?????
阅读更多
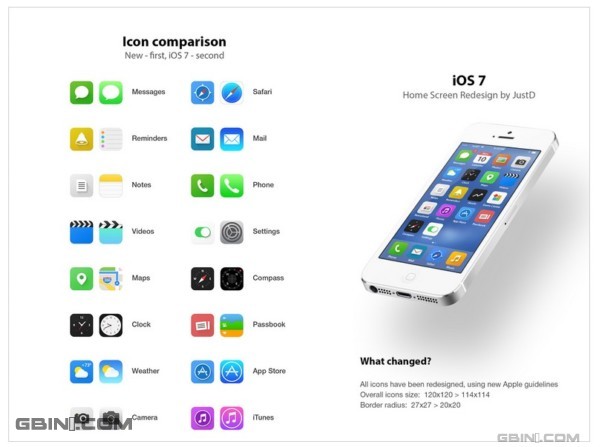
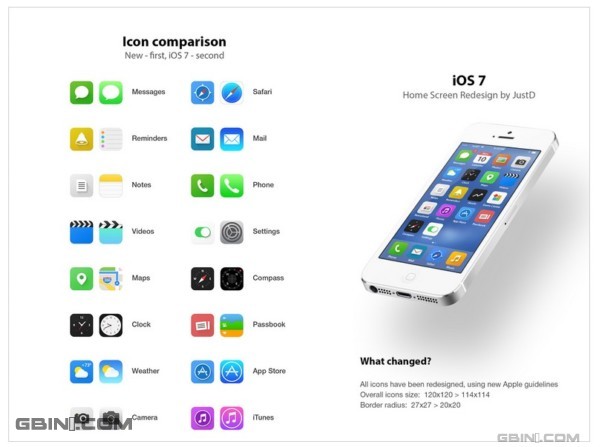
iOS7重磅推新--不断尝试与重新设计的过程

或许你心里已经有了关于iPhone最新操作系统的评价,可能你喜欢它,也可能不喜欢,事实上大多数设计者不喜欢。设计界似乎一致认为IOS?7的外观有些缺点。
阅读更多
前端性能优化:网络存储的静态缓存和非必要内容优化

上一篇我们介绍了前端性能优化:高频执行事件/方法的防抖,这篇我们将介绍前端性能优化:网络存储的静态缓存和非必要内容优化。
阅读更多
JQuery插件:动态列和无间隙网格布局Mason.js

JavaScript提供很多强有力的方案,解决动态列的网格布局(例如:Pinterest)。这些方案很有效,但是,有时候,会造成网格的间隙或粗糙的边缘。?Mason.js是一个jQuery插件,巧妙地填充了这些间隙。
阅读更多
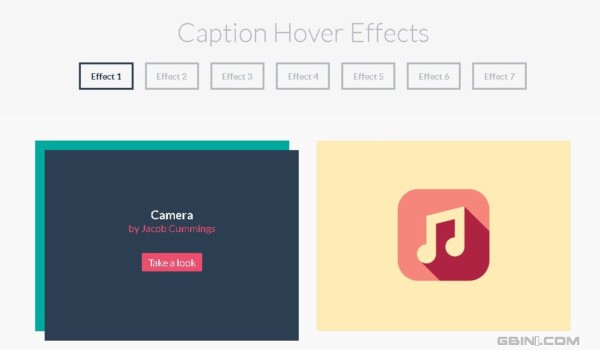
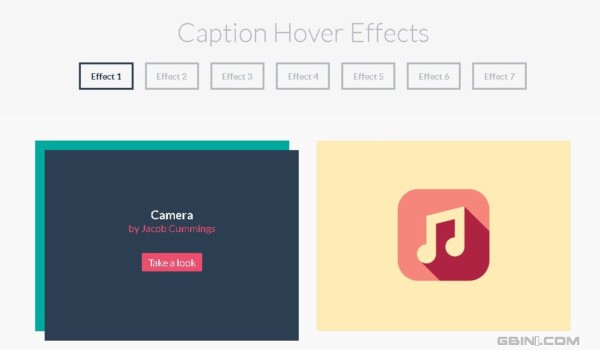
超酷的图片标题悬浮特效

在这一套前端特效欣赏中,我们介绍来自tympanus的一套超酷的图片标题悬浮特效,你可以使用这种方式更加有效的介绍或者说明图片的相关内容和信息。
阅读更多
前端性能优化:使用异步加载,延迟加载依赖

RequireJS已经迎来了异步加载和AMD格式的巨大浪潮。XMLHttpRequest(该对象可以调用AJAX)使得资源的异步加载变得流行起来,它允许无阻塞资源加载,并且使?onload?启动更快,允许页面内容加载,而不需要刷新页面。
阅读更多
前端开发攻城师绝对不可忽视的五个HTML5新特性

HTML5已经火了一段时间了,相信作为web相关开发工程师,肯定或多或少的了解和尝试过一些HTML5的特性和编程。还记得以前我们介绍过的HTML5新标签。?作为未来前端开发技术的潮流和风向标,HTML5绝对不容忽视。
阅读更多
前端性能优化:使用Array.prototype.join代替字符串连接

有一种非常简单的客户端优化方式,就是用Array.prototype.join代替原有的基本的字符连接的写法。在这个系列的第一篇中,我在代码中使用了基本字符连接:
阅读更多
前端性能优化:尽可能使用CSS动画

网站设计对美观特性和可配置元素动画的大量需求,使得一些JavaScript类库,如jQuery,MooTools大量的被使用。
阅读更多
前端性能优化:使用事件委托

想象一下,如果你有一个无序列表,里面有一堆<li>元素,每一个<li>元素都会在点击的时候触发一个行为。这个时候,?你通常会在每一个元素上添加一个事件监听,但是如果当这个元素或者你添加了监听的这个对象会被频繁的移除添加呢?
阅读更多
前端性能优化:使用Data?URI代替图片SRC

提升页面大小的效率,不仅仅是取决于使用精灵或是压缩代码,给定页面的请求数量在前端性能中也占有了很不小的重量。减少请求可以让你的网站加载更快,而其中一种减少页面请求的方法就是用
Data?URI代替图片的
src属性:
阅读更多
前端性能优化:使用媒体查询加载指定大小的背景图片

直到CSS??@supports被广泛支持,CSS媒体查询的使用接近于CSS中写逻辑控制。我们经常用CSS媒体查询来根据设备调整CSS属性(通常根据屏幕宽度调?整CSS属性)...
阅读更多
分享10个超实用的jQuery代码片段

jQuery以其强大的功能和简单的使用成为了前端开发者最喜欢的JS类库,在这里我们分享一组实用的jQuery代码片段,希望大家喜欢!
阅读更多?
使用two.js生成的卫星环绕动画效果

two.js是一个帮助你实现绘图和动画效果的类库,同时支持三种前端绘图实现...
阅读更多
推荐十款来自极客标签的超棒前端特效[第九期]

本周,我们带来了极客社区推荐的10款前端特效,仍然是非常有趣的小动态效果的页面生成。喜欢的可以直接将我们的在线调试代码插入,希望可以带给大家一些更好的帮助和不同以往的更好的体验!
阅读更多
使用HTML5画布(canvas)生成阴影效果

使用HTML5的画布特性,我们可以创建图形,在这片文章中,我们将创建图形的阴影。
阅读更多
?