网页初级制作
网页初级制作
?
一. ?基础知识:
?
? ?1. 代码的编写,分为几个部分:(均为成对出现)
? ? ? ? <html>
? ? ? <head> ? 头部:引入外部文件、设置网站的标题、添加css代码和javascript代码
? ? ? </head>
? ? ? <body> ? 主体:网页的主要内容
? ? ? </body>
? ? ? ? </html>
?
? ?2. //js函数的定义格式
? ? ? ? ? <script>
? ? ? ? ? ? function 函数名(参数名){}
? ? ? ? ? </script>
?
? ? ?//给标签取名
? ? ? ? ? id:当前页面的所有标签对象id值不允许一样
? ? ? ? ? class:当前页面标签对象class允许相同
? ? ? ? ? name:当前页面标签对象允许相同
?
? ?3. Body部分中最重要的是:
? ? ? ? ? div标签:布局页面的排版模块
? ? ? ? ? css样式:设计网站中的div的一些基本属性
?
二. 下图是仿空间的截图:
?

?
?
三.关键代码:
?
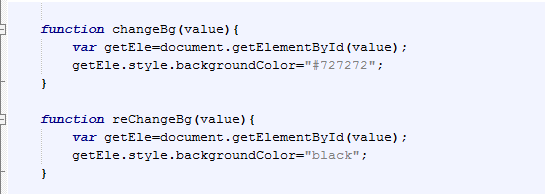
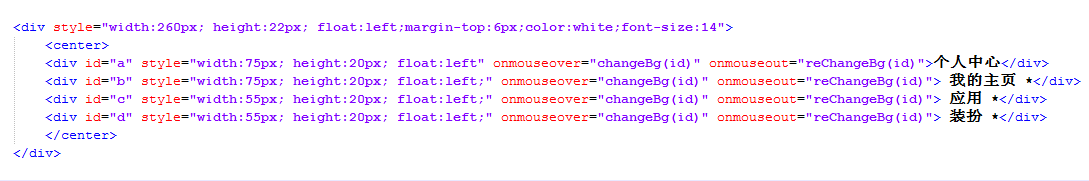
? ? ? ? * 顶部黑色条框左边“个人主页”等区域,鼠标移进文字区域,底色变成灰色,移出后恢复为黑色
?


?
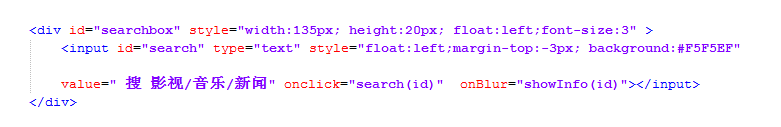
?? ? * 搜索框触发事件代码:
? 单击后,文本框为空,底色变为白,移出后单击文本框显示,且底色还原为灰色

?
?? ? ?* 去掉下划线:
? ? ? style="text-decoration:none"
?
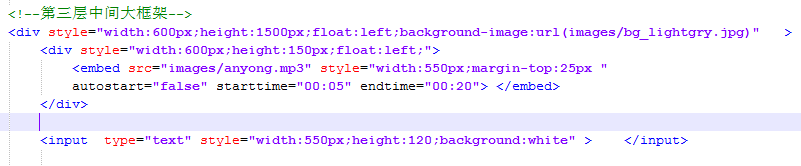
? ? ?* ?添加背景音乐:一共有三种,在此介绍两种
? ? ? 1.不显示面板,只有背景音乐,在头部添加此代码:
? ? ? ? ? ?<bgsound src="images/anyong.mp3" loop="-1">
?
? ? ? 2.显示面板(最上面截图中为谷歌浏览器中显示效果,IE中显示不同)
?

??
?
? ? ? 关键代码介绍完毕,现在完成的只是其中页面的很小一部分,运用的知识也比较少,但是html代码能让自己更好的养成细心的习惯。后面的时间会继续学习~~~ ^_^
?
?
?
?