CSS的progid滤镜,在代码中怎么不起作用(工具室dreamweaver8,360浏览器)
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>背景颜色渐变的表格</title>
<style type="text/css">
table{
font-size:12px;
border-width:2px;
filter:progid:DXImageTransform.Microsoft.Gradient(GradientType=0, StartColorStr=#dadada, EndColorStr=#f9f9f9);
}
td{
border-width:0px;
}
</style>
</head>
<body>
<table border="1">
<tr height="30">
<td>商品编号</td><td>商品名称</td><td>商品类别</td><td>商品价格</td>
</tr>
<tr>
<td>001</td><td>纯牛奶</td><td>乳制品</td><td>2.50元</td>
</tr>
<tr>
<td>002</td><td>甜橙</td><td>水果</td><td>3.5元</td>
</tr>
<tr>
<td>003</td><td>冰红茶</td><td>饮料</td><td>3.0元</td>
</tr>
</table>
</body>
</html>
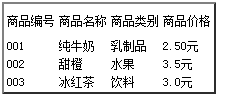
输出结果是没有颜色的: CSS Filter Dreamweaver 360浏览器
CSS Filter Dreamweaver 360浏览器
[解决办法]
有的浏览器不支持滤镜