jeecg 的t:dgCol增添背景色支持
jeecg 的t:dgCol添加背景色支持? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? }? ? ? ? ? ? ? ? ? ? ?
jeecg 的t:dgCol添加背景色支持
? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? }? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? sb.append(testString);? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? sb.append("else{return value}");? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? sb.append("}");? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? }? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? }? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ??? ? ? ? ? ? ? ? ? ? ? ? }复制代码注意上面的加粗字体,这个就是easyui的方法,进行是style设置
好了到此就大功告成了后台只有在easyui.tld里面的DataGridColumnTag添加我们新增的属性
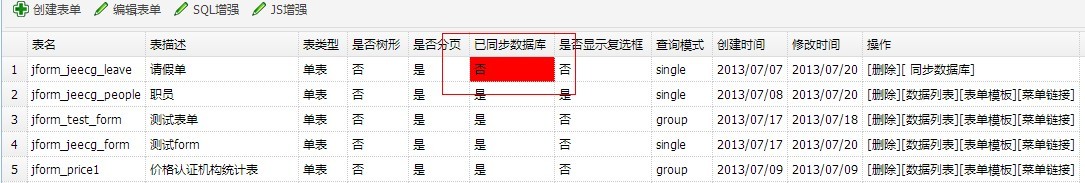
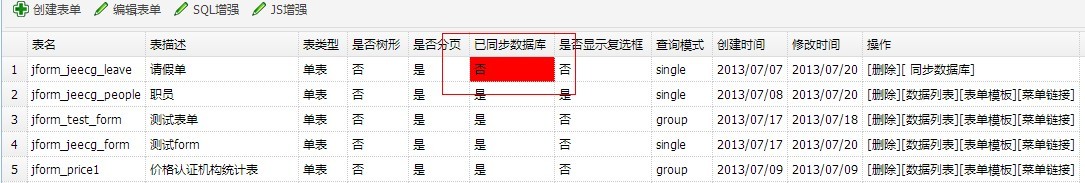
复制代码下面展示下效果吧?<ignore_js_op style="word-wrap: break-word; color: rgb(68, 68, 68); font-family: Tahoma, Helvetica, SimSun, sans-serif;"> ?就变成红色了
?就变成红色了
到此结束,第一次写这么多....
 ?就变成红色了
?就变成红色了