构造左侧菜单和右侧点击Tab
Layout.xml:
?
<?xml version="1.0" encoding="UTF-8"?><!DOCTYPE tiles-definitions PUBLIC "-//Apache Software Foundation//DTD Tiles Configuration 2.1//EN" "http://tiles.apache.org/dtds/tiles-config_2_1.dtd"><tiles-definitions> <definition name="admin" template="/WEB-INF/layouts/admin.jsp"> <put-attribute name="header" value="/WEB-INF/views/header.jsp" /> <put-attribute name="menu" value="/WEB-INF/views/menu.jsp" /> <put-attribute name="footer" value="/WEB-INF/views/footer.jsp" /> </definition> <definition name="content" template="/WEB-INF/layouts/content.jsp"> </definition></tiles-definitions>
?views.xml:
?
?
<?xml version="1.0" encoding="UTF-8" standalone="no"?><!DOCTYPE tiles-definitions PUBLIC "-//Apache Software Foundation//DTD Tiles Configuration 2.1//EN" "http://tiles.apache.org/dtds/tiles-config_2_1.dtd"><tiles-definitions><!-- 服务实施 --><definition extends="content" name="esbService/define"><put-attribute name="body" value="/WEB-INF/views/service/serviceImplement/serviceDefine.jsp"/></definition><definition extends="content" name="esbService/test"><put-attribute name="body" value="/WEB-INF/views/service/serviceImplement/serviceTest.jsp"/></definition>...
?admin.jsp:
?
?
<body data-options="region:'north',border:false"> <tiles:insertAttribute name="header"/></div><!-- west --><div id="menu" data-options="region:'west',split:true"style="width: 180px; padding: 1px; overflow: hidden;"><div id="firstMenu" animate="false"data-options="fit:true,border:false"></div></div><!-- center --><div id="content" data-options="region:'center'" style="overflow: hidden;"><div id="centerTabs" text="欢迎界面"/>"style="padding: 20px; overflow: hidden;"><div id="container"><tiles:insertAttribute name="body"/></div></div></div><!-- centerMenu --><div id="tabsMenu" style="width: 100px; display: none;"><div type="close"><spring:message code="index.close" text="关闭"/></div><div type="closeOther"><spring:message code="index.closeOther" text="关闭其他" /></div><div type="closeAll"><spring:message code="index.closeAll" text="关闭所有"/></div></div></div><!-- south --><div id="footer" data-options="region:'south',border:false"style="height: 20px; padding: 3px; background: #cee0e7; overflow: hidden;"><tiles:insertAttribute name="footer"/></div></body>
?index.js:
?
?
$(function () {// westvar firstMenu = $('#firstMenu');var fistMenuUrl = root + 'js/app/home/menuMain.json';// ================================================================================$.ajax({url : fistMenuUrl,dataType : 'json',success : function(data) {addAccordions(data)}});addAccordions = function(data) {var firstViewTitle;if (data.length > 0) {firstViewTitle = data[0].title;for ( var i = 0; i < data.length; i++) {firstMenu.accordion('add', {title : data[i].title,iconCls : data[i].iconCls,content : secondMenu(data[i].id)});}firstMenu.accordion('select', firstViewTitle);}}secondMenu = function(pid) {var url = root + 'js/app/home/tree_data' + pid + '.json';return '<ul data-options="onClick:menuOnClick,onDblClick:menuonDblClick" url="'+ url + '"></ul>';}menuOnClick = function(node) {addTab(node);}menuonDblClick = function(node) {if (node.state == 'closed') {$(this).tree('expand', node.target);} else {$(this).tree('collapse', node.target);}}// centervar centerTabs = $('#centerTabs');var tabsMenu = $('#tabsMenu');centerTabs.tabs({fit : true,border : false,onContextMenu : function(e, title) {e.preventDefault();tabsMenu.menu('show', {left : e.pageX,top : e.pageY}).data('tabTitle', title);}});tabsMenu.menu({onClick : function(item) {var curTabTitle = $(this).data('tabTitle');var type = $(item.target).attr('type');if (type === 'refresh') {refreshTab(curTabTitle);return;}if (type === 'close') {var t = centerTabs.tabs('getTab', curTabTitle);if (t.panel('options').closable) {centerTabs.tabs('close', curTabTitle);}return;}var allTabs = centerTabs.tabs('tabs');var closeTabsTitle = [];$.each(allTabs, function() {var opt = $(this).panel('options');if (opt.closable && opt.title != curTabTitle&& type === 'closeOther') {closeTabsTitle.push(opt.title);} else if (opt.closable && type === 'closeAll') {closeTabsTitle.push(opt.title);}});for ( var i = 0; i < closeTabsTitle.length; i++) {centerTabs.tabs('close', closeTabsTitle[i]);}}});addTab = function(node) {if (centerTabs.tabs('exists', node.text)) {centerTabs.tabs('select', node.text);} else {if (node.attributes && node.attributes.url&& node.attributes.url.length > 0) {var url = root + node.attributes.url;centerTabs.tabs('add',{title : node.text,iconCls : node.iconCls,closable : true,content : '<iframe src="' + url+ '" frameborder="0" style="border:0;width:100%;height:99.4%;"></iframe>'});}}}});?MenuMain.json:
?
[ { "id":"01", "title":"服务实施" }, { "id":"02", "title":"服务目录" }, { "id":"03", "title":"服务监控" }, { "id":"04", "title":"服务控制" }, { "id":"05", "title":"系统管理" }]?tree_data01.json:
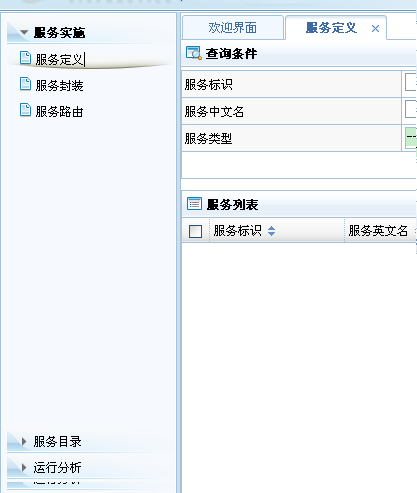
[{"attributes" : {"url" : "esbService/define.do"},"id" : "010101","state" : "open","text" : "服务定义"}, {"attributes" : {"url" : "esbService/proxy.do"},"id" : "010102","state" : "open","text" : "服务封装"}, {"attributes" : {"url" : "esbService/route.do"},"id" : "010103","state" : "open","text" : "服务路由"}]?如图:

?
?
?
?
?
?
?
?
?
?
?