jQuery导航菜单插件制作常用的jquery 二级下拉菜单子内容-20130707
1、效果及功能说明
导航菜单插件制作当鼠标滑过显示二级下拉菜单目录子内容,这是一款轻量级的jquery菜单插件非常实用
2、实现原理
首先这个是一个个体的下拉框的效果实现,首先要定义出两个伪类来第一个是在鼠标触及到外面的a标签以后触发一个伪类这个伪类的方法里面包含有显示出下拉框的方法然后当鼠标移开外面的a标签时将会触发第二个伪类方法里面的删除类的方法,这样就实现了一个下拉框的展现和隐藏。
3、效果图 
4、运行环境
IE6 IE7 IE8及以上 Firefox 和 Google Chrome游览器下都可实现
5、所有图片的压缩包新建一个文件后将包解压放进文件夹图片的压缩包在页面的最下方可以看到并下载下载后无需修改文件夹名因为本身就已经写好了和html5内的路径相吻合
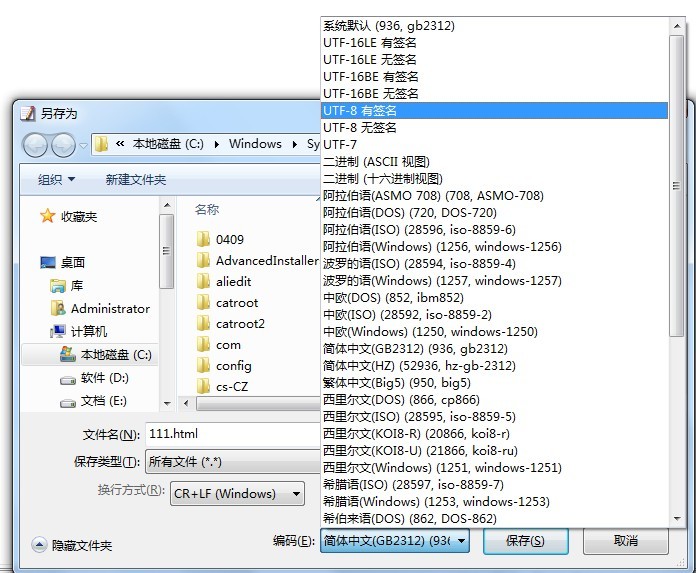
6、将创建html文件保存的时候将编码类型换成(UTF-8有签名)这样可以让部分中文正常的显示出来,将保存类型(T)换成(所有文件(*.*)),将html5和解压后的图片文件夹放在同一个文件夹内效果就可实现看下图可做参考 
7、代码[html5]
<!DOCTYPE html><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>jquery导航菜单插件制作常用的jquery 二级下拉菜单子内容</title></head><body><script type="text/javascript" src="http://code.jquery.com/jquery-1.9.1.js"></script><script type="text/javascript">(function(a){//定义方法带a参数a.fn.hoverClass=function(b){//通过a参数调用伪类定义一个方法里面带b参数var a=this;//定义参数a.each(function(c){//a调用遍历定义方法带c参数a.eq(c).hover(function(){//a调用eq方法将匹配元素集缩减值指定元素c上的一个调用一个伪类定义方法$(this).addClass(b)//指定通过jquery添加一个b类},function(){//定义方法$(this).removeClass(b)//当鼠标移开目标后在删除b类})});return a//返回a};})(jQuery);$(function(){//定义一个方法$("#navbox").hoverClass("current");//是的#navbox的ID调用伪类的函数返回仅包含当前节点的节点集});</script><style type="text/css">*{margin:0;padding:0;list-style-type:none;}a,img{border:0;}a{color:#333;text-decoration:none;}a:hover{color:#3366cc;text-decoration:underline;}body{font:12px/180% "宋体";}/* menu */.menu{height:26px;width:110px;margin:20px auto;background:#fff;position:relative;}.menu a{display:block;height:24px;line-height:24px;padding:0 0 0 10px;border:solid 1px #ddd;}.menu a.tit{background:url(images/arrow.gif) no-repeat;background-position:94px 9px;}#navbox.current a.tit{background-position:94px -15px;color:#3366cc;font-weight:800;border-bottom:solid 1px #fff;position:relative;z-index:9;}.menu .subnav{display:none;background:#fff;position:absolute;top:25px;left:0px;width:140px;border-style:solid;border-color:#ddd;border-width:1px;}#navbox.current .subnav{display:block;}.menu .subnav a{border:none;}.menu .subnav a:hover{background:#eee;border-left:solid 1px #fff;border-right:solid 1px #fff;font-weight:800;}</style><div id="navbox" href="http://www.17sucai.com/">jquery特效</a><ul class="subnav"><li><a href="http://www.17sucai.com/">jquery图片特效</a></li><li><a href="http://www.17sucai.com/">jquery导航菜单</a></li><li><a href="http://www.17sucai.com/">jquery选项卡特效</a></li><li><a href="http://www.17sucai.com/">jquery文字特效</a></li><li><a href="http://www.17sucai.com/">jquery表单特效</a></li><li><a href="http://www.17sucai.com/">jquery表格特效</a></li></ul></div><!--navbox end--></body></html>