【Operamasks-UI】omGrid中增加PageSize下拉
?
问题描述:在operamasks-ui的omGrid的分页条中没有pageSize的下拉选择框,而这个功能也是一个很实用的功能,本问题对omGrid进行扩展,实现该功能。
?
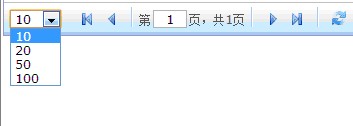
解决方案:通过扩展omGrid,为omGrid增加选项limits,其取值为一个数组,如[10,20,50,100],功能实现效果如下图:

?
?
插件代码如下:
?
/* * Depends: * om-grid.js */(function($) {/** * 为表格增加分页下拉 */ $.omWidget.addInitListener('om.omGrid',function(){ var grid=this,op = this.options;var limit = op.limit;var limits=op.limits || [10,20,50,100];if($.inArray(limit,limits)==-1){ limits.push(op.limit);}//.pLimitvar limitDiv = $("<div class='pGroup'><div class='pLimit'><select></select><div></div>");var select = $("select",limitDiv);$.each(limits,function(i,v){ select.append($("<option></option>").attr("value",v).text(v));});select.val(limit);select.change(function(){ grid.option("limit",parseInt(select.val())); //需要跳转到第1页grid.reload(1); });$(".pDiv2",this.pDiv).prepend(limitDiv); });})(jQuery);?测试代码:
?
?
$('#grid').omGrid({title : '表格',dataSource:'data.json',limit:10,limits:[10,20,50,100],colModel : [ {header : 'ID', name : 'id', width : 100}, {header : '地区', name : 'city', width : 120}, {header : '地址', name : 'address', align : 'left'} ]});?
?
?
?