jQuery右侧边固定层导航菜单依次动画滑动显示菜单展开-20130704
1、效果及功能说明
右侧边固定层导航菜单,鼠标滑过浮动层导航菜单依次动画滑动显示菜单内容展开,鼠标离开后菜单收缩
2、实现原理
展开是通过计算鼠标触及装有a标签的div开始从0号a标签开始展开每个展开是0.2秒每一个之间的 这个效果不轮用户是从上面触及还是从下面触及都是从上面的0号开始展开到最后的
间隔是50*200 每个全部展开的时间是0.3秒
回收也是鼠标只要移动开会从最上面的a标签开始回收到最后
3、效果图 
4、运行环境
IE6 IE7 IE8及以上 Firefox 和 Google Chrome游览器下都可实现
(没有图片)5、所有图片的压缩包新建一个文件后将包解压放进文件夹图片的压缩包在页面的最下方可以看到并下载下载后无需修改文件夹名因为本身就已经写好了和html5内的路径相吻合
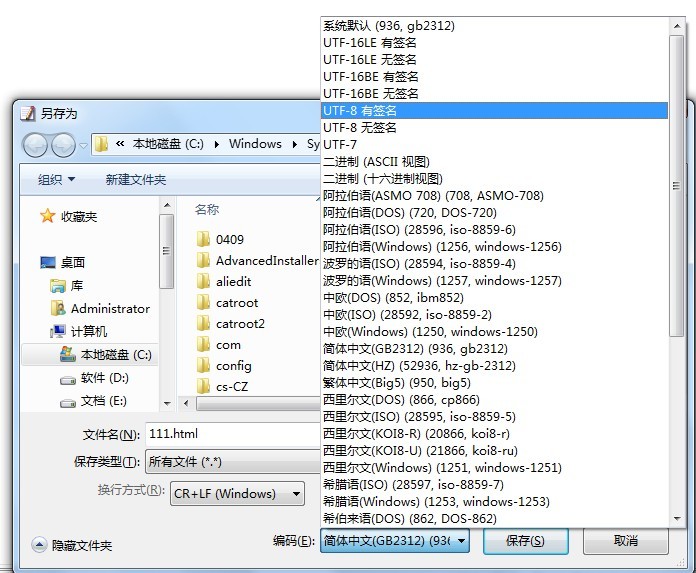
6、将创建html文件保存的时候将编码类型换成(UTF-8有签名)这样可以让部分中文正常的显示出来,将保存类型(T)换成(所有文件(*.*)),将html5和解压后的图片文件夹放在同一个文件夹内效果就可实现看下图可做参考
7、代码[html5]
<!DOCTYPE html><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><script type="text/javascript" src="http://code.jquery.com/jquery-1.9.1.js"></script><style type="text/css">*{margin:0;padding:0;list-style-type:none;}a,img{border:0;text-decoration:none;}body{font:12px/180% Arial, Helvetica, sans-serif, "新宋体";background:#DCDCDC;}/* rightNav */.rightNav{position:fixed;top:0;right:0;z-index:9999;width:140px;cursor:pointer;margin:100px 0 0 0;}*html,*html body /* 修正IE6振动bug */{background-image:url(about:blank);background-attachment:fixed;}*html .rightNav{position:absolute;top:expression(eval(document.documentElement.scrollTop));}.rightNav a{display:block;position:relative;height:30px;line-height:30px;margin-bottom:2px;background:#fff;padding-right:10px;width:130px;overflow:hidden;cursor:pointer;right:-110px;}.rightNav a:hover{text-decoration:none;color:#1974A1;}.rightNav a:hover em{background:#00b700}.rightNav a em{display:block;float:left;width:30px;background:#1974A1;color:#fff;font-size:16px;text-align:center;margin-right:10px;font-style:normal;}</style></head><body><!-- 右侧导航 --><div class="rightNav"><a href="http://www.17sucai.com/"><em>0</em>站长素材</a><a href="http://www.17sucai.com/"><em>1</em>书签切换</a><a href="http://www.17sucai.com/"><em>2</em>幻灯片</a><a href="http://www.17sucai.com/"><em>3</em>图片滚动-左</a><a href="http://www.17sucai.com/"><em>4</em>图片滚动-上</a><a href="http://www.17sucai.com/"><em>5</em>图片无缝滚动-左</a><a href="http://www.17sucai.com/"><em>6</em>图片无缝滚动-上</a><a href="http://www.17sucai.com/"><em>7</em>文字滚动-左</a><a href="http://www.17sucai.com/"><em>8</em>文字滚动-上</a><a href="http://www.17sucai.com/"><em>9</em>文字无缝滚动-左</a><a href="http://www.17sucai.com/"><em>10</em>文字无缝滚动-上</a><a href="http://www.17sucai.com/"><em>11</em>其它基础效果</a></div><script type="text/javascript">var btb=$(".rightNav");//将整个导航的div放进进btbvar tempS;//定义参数$(".rightNav").hover(function(){//定义个伪类var thisObj = $(this);//定义参数tempS = setTimeout(function(){//setTimeout指定的毫秒数后调用函数或计算表达式thisObj.find("a").each(function(i){//通过each方法就可以匹配到每一个a标签var tA=$(this);//定义参数setTimeout(function(){//定义指定的毫秒数后调用函数或计算表达式tA.animate({right:"0"},300);//调整当鼠标触及到任意的a标签上所有的标签都会在0.3秒展开},50*i);//定义当第一个展开以后,后面的结果多久才展开0.05*200});},200);//当鼠标触到a标签以后花多少时间展开第一个},function(){//在jquery定义方法if(tempS){//判断tempSclearTimeout(tempS);//clearTimeout方法可取消由 setTimeout() 方法}$(this).find("a").each(function(i){//通过each方法就可以匹配到每一个a标签var tA=$(this);//定义参数setTimeout(function(){//定义指定的毫秒数后调用函数或计算表达式tA.animate({right:"-110"},300,function(){//调整当鼠标离开所有的a标签,标签都会在0.3秒回缩,回缩多少-110});},50*i);//定义当第一个展开以后,后面的结果多久才展开0.05*200});});</script><div style="height:1000px;"></div></body></html>