两款juqery autocomplete 使用总结
近日得到一个任务:调研“输入提示”js plugin,并集成到项目中去。我对jquery-ui-autocomplete 和 jquery-autocomplete 都做了简单的技术调研,发现了一些问题,有了一些心得。
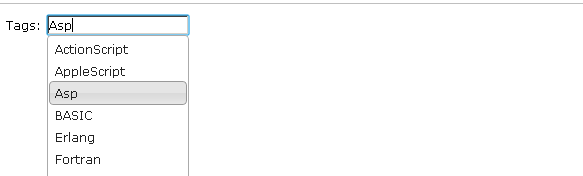
jquery-autocomplete git-address:https://github.com/devbridge/jQuery-Autocomplete

该开发者出了两版,我下载的最新版,demo中是基于jquery-1.8.2.min.js的,支持最低的jquery 版本是1.27,并且仅依赖jquery核心js。这款jquery.autocomplete.js options有几个重要属性。
1)lookupFilter 可以添加一个对source 结果过滤规则。
2)zindex 设置自动提示div的显示层级
3)noCache 是否缓存查询结果
4)匹配内容在提示内容中高亮显示
5) 双端匹配(%xxx%)
该款autocomplete js 完美支持中文录入提示,但是 source对于非key value 数组支持不够好,例如source:['aaa','bbb','ccc'] 需要对该source重新处理成[key1:value1,key2:value2] 的数据格式。该js对同key做了覆盖处理,后面相同的key会覆盖掉前面的数据,提示匹配只会匹配后面key对应的value.
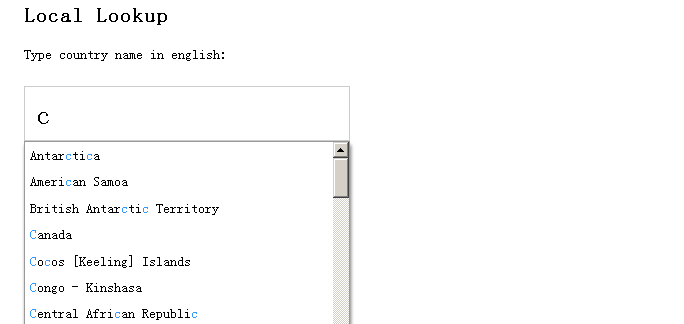
jquery-ui autocomplete url:http://jqueryui.com/autocomplete/ .

该款输入提示js需依赖jquery.ui.core.js ,jquery.ui.widget.js jquery.ui.position.js 。
1)该款自动提示plugin是基于widget ,提供基础的api ,不做赘述.
2)匹配模式为单端匹配(%xxx)。
该插件jquery-ui 1.8.16 版本的autocomplete 无法检测首次中文输入事件,无法提示自动补全内容。对于英文输入提示,没有发现任何问题。
对于1.8.16 输入中文不触发autocomplete 接解决办法,是追加一个input事件,当listen到输入时,触发autocomplete search数据。
"blur.autocomplete",function(c) {if (!a.options.disabled) { clearTimeout(a.searching); a.closing = setTimeout(function () { a.close(c); a._change(c) }, 150) } }).bind('input',function (c) { a.search(a.item); });