几个有用的web页面的格式调整实例
1. ?使DIV大小正好包含内容
<!DOCTYPE html><html><head> <style> .fitContent { display:-moz-inline-stack; display:inline-block; zoom:1; *display:inline; } </style> <script> function addDiv() { var div = document.createElement('div'); div.appendChild(document.createTextNode("Dynamic node")); div.style.border="1px solid green"; div.className="fitContent" document.body.appendChild(div); } </script></head><body onload = "addDiv();"> <div style="border:1px solid red;" src="/img/2013/07/06/110657520.png">?
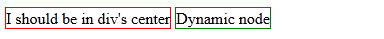
使用了fitContent样式之后,两个div的显示在IE和FireFox上面都一样,如下:

?
2. ?使DIV内容自动充满DIV<!DOCTYPE html><html><head> <style> .autoFitContainer { position: absolute; top: 0px; left: 0px; width: 100%; height: 100%; } </style> </head><body onload = "addDiv();"> <div style="position: absolute; border:2px solid red; width:100px; height:100px;"> <span style="background-color:yellow;" style="font-size: 14px;"> 使用了autoFitContainer样式之后,两个div的显示在IE和FireFox上面都一样,如下:
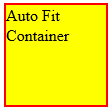
使用了autoFitContainer样式之后,两个div的显示在IE和FireFox上面都一样,如下:
3. ?在表格的单元格的任意位置中添加子元素<html> <head> </head> <body> <div style="position:relative;width:200px;background:#dccbbe;border:1px solid black;"> <table border="1" align="center" cellpadding="0" cellspacing="2" bgcolor="white"> <tr> <td align="center">Test1</td> <td > <div style="position:relative;height:50px;width:70px;background:yellow;"> <span style="position:absolute;top:0;left:0;background:red;">Test4</span> </div> </td> </tr> <tr> <td> <div style="position:relative;height:50px;width:50px;text-align:center;line-height:50px;background:purple;"> <span style="background:magenta;">Test2</span> </div> </td> <td> <div style="position:relative;height:50px;width:70px;background:green;"> <div style="position:absolute;bottom:0;right:0;background:lime;">Test5</div> </div> </td> </tr> <tr> <td> <div style="position:relative;height:70px;width:50px;text-align:center;line-height:70px;background:maroon;"> <span style="background:pink;">Test3</span> </div> </td> <td> <div style="position:relative;height:50px;width:70px;background:blue;"> <span style="position:absolute;top:15px;right:0;background:aqua;">Test6</span> </div> </td> </tr> </table> </div> </body></html>
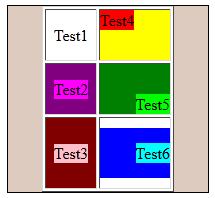
?运行效果如下:

?