日历控件datepicker的使用
每次使用日历控件总要花些工夫去找或着修改,这次把使用日历控件datepicker的过程记录如下,下次使用前看看,少花点工夫 ,基本直接就可以了。
datepicker是jquery写的一个UI的日历控件,所以datepicker的下载地址:
http://jqueryui.com/download/这里包括各种jquery写的UI,datepicker是其中的一个。解压后进入jquery-ui-1.10.3/demos/datepicker,这里就查各种情景的datepicker的使用。先打开index.html就可以直接点击各种demo.
我们要做的就是下面几件事
A 把datepicker独立出来,包括使用的各个文件
B datepicker只有日期,没有时分钞,所以要用一个插件,完善datepicker
首先建一个文件夹比如叫datepicker-demo
把jquery-ui-1.10.3/下的themes和ui,demos.css都复制到新建的文件夹下,再把jquery-ui-1.10.3/demos/datepicker也复制到新建的文件夹下,
然后下载我们要使用的插件jQuery-Timepicker-Addon,下载之后把整个文件夹考到我们的datepicker-demo/datepicker下,ok一切文件就绪,我这里把jQuery-Timepicker-Addon重命名为timepicker-Addon,
这个时候进入datepicker-demo/datepicker下,以dropdown-month-year.html为例,用编辑器打开
把里面的文件修改为如下
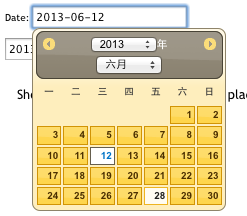
<!doctype html><html lang="en"><head><meta charset="utf-8"><title>jQuery UI Datepicker - Display month & year menus</title><link rel="stylesheet" href="../themes/base/jquery.ui.base.css"><link rel="stylesheet" href="../themes/sunny/jquery.ui.theme.css"><link rel="stylesheet" href="../demos.css"><link rel="stylesheet" href="timepicker-Addon/jquery-ui-timepicker-addon.css"><script src="../jquery-1.9.1.js"></script><script src="../ui/jquery.ui.core.js"></script><script src="../ui/jquery.ui.widget.js"></script><script src="../ui/jquery.ui.datepicker.js"></script><script src="timepicker-Addon/jquery-ui-timepicker-addon.js"></script><script src="timepicker-Addon/jquery-ui-sliderAccess.js"></script><script src="../ui/i18n/jquery.ui.datepicker-zh-CN.js"></script><script src="timepicker-Addon/i18n/jquery-ui-timepicker-zh-CN.js"></script><script>$(function() {$( "#datepicker" ).datepicker({changeMonth: true,changeYear: true});$( "#datepicker" ).datepicker( "option",$.datepicker.regional[ 'zh-CN' ] );$("#datetime").datetimepicker({ //showOn: "button", //buttonImage: "./css/images/icon_calendar.gif", //buttonImageOnly: true,dateFormat:'yy-mm-dd',changeMonth: true,changeYear: true, showSecond: true, timeFormat: 'hh:mm:ss', stepHour: 1, stepMinute: 1, stepSecond: 1 })});</script></head><body>Date: <input type="text" id="datepicker"><input type="text" id="datetime" name="datetime" value="" /><div />