前端工程打开速度优化的循序渐进总结
创建人:@郑昀更新日期:2013年5月8日 分类: 前端技术?优化的重要指标:页面打开速度(Fully Loaded)网站首页(或列表页)之 First View :打开速度应在 3秒+0.5秒 内;对 Repeat View 时的各项指标暂不作要求;首屏打开时间(Start Render)网站首页(或列表页) 之 First View?:首屏渲染速度应在 1秒+0.5秒 内;文档解析完毕时间(Document Complete):对此指标暂不作要求。指标测试方法参考附录A。提纲:
location ~ .*\.(js|css)${
expires 30d;
}
location ~ .*\.(gif|jpg|jpeg|png|bmp)${
expires 1M;
}
尽量减少 HTTP Requests 的数量;通过 combo handler 合并 js 和 css 的下载,参考 优化第三阶段;本阶段请尽量减少外联 js/css 文件数,尽量减少 ajax 调用;js/css 的 minify:可统一通过 combo handler 做到压缩加合并;减少不必要的 301/302 跳转:别让页面打开时间浪费在302多次跳转上(每次可能几十毫秒);请大量使用 CSS Sprites:这样做可以大大地减少CSS背景图片的HTTP请求次数;首屏不需要展示的较大尺寸图片,请使用 LazyLoad获取也非常简单: 据yiminghe介绍,对 于屏幕外延迟渲染的 html 存放在隐藏(visibility:hidden)的 textarea 中,并且该 textarea 占据本该渲染的位置,监控窗体滚动,当textarea进入可见区域,将该 textarea 内的 value, 插入到 textarea 之前,并删除掉 textarea?。?这样,把大量不需要在首屏展示的html代码分模块放入一个一个的 textarea 里,大大减少了DOM节点数,从而给浏览器合理的喘息(UI Update)时间,等首屏真正在显示器上绘制出来后,再得到 textarea.value ,填充回 DOM Tree。?textarea+datalazyload,相对于其他延迟加载异步渲染解决方案,最大好处,还是减少首屏绘制时的DOM节点总数。?参考资料:玉伯(王保平,id@lifesinger)《淘宝详情页的 BigRender 优化与存放大块 HTML 内容的最佳方式》BigRender所依赖的“数据延迟加载组件”datalazyloadyiminghe《数据延迟加载组件》script 延迟渲染原理?
据yiminghe介绍,对 于屏幕外延迟渲染的 html 存放在隐藏(visibility:hidden)的 textarea 中,并且该 textarea 占据本该渲染的位置,监控窗体滚动,当textarea进入可见区域,将该 textarea 内的 value, 插入到 textarea 之前,并删除掉 textarea?。?这样,把大量不需要在首屏展示的html代码分模块放入一个一个的 textarea 里,大大减少了DOM节点数,从而给浏览器合理的喘息(UI Update)时间,等首屏真正在显示器上绘制出来后,再得到 textarea.value ,填充回 DOM Tree。?textarea+datalazyload,相对于其他延迟加载异步渲染解决方案,最大好处,还是减少首屏绘制时的DOM节点总数。?参考资料:玉伯(王保平,id@lifesinger)《淘宝详情页的 BigRender 优化与存放大块 HTML 内容的最佳方式》BigRender所依赖的“数据延迟加载组件”datalazyloadyiminghe《数据延迟加载组件》script 延迟渲染原理? ?某网是怎么实践的在某网商品详情页上,HTML 文档底部遍布着这样的代码:
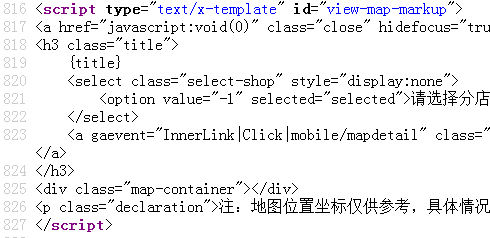
?某网是怎么实践的在某网商品详情页上,HTML 文档底部遍布着这样的代码: 注意这些 script 的 type 是 text/x-template ,这是YUI类库自己定义的元素type。你可以注意到,LABjs 也玩过这个小技巧,也是自己定义了一个元素 type“text/cache”, 由于浏览器不认识这种 type,就会主动忽略这个 HTML元素。?什么时候取出这些隐藏HTML代码呢?那就要用到这些 script 的 id 了。YUI的教程上是这么获得 HTML 代码:????template: Y.one('#todo-item-template').getHTML(),某网的做法是:比如id=search-path-markup的script,也是用Y.one来拿:
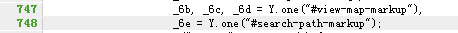
注意这些 script 的 type 是 text/x-template ,这是YUI类库自己定义的元素type。你可以注意到,LABjs 也玩过这个小技巧,也是自己定义了一个元素 type“text/cache”, 由于浏览器不认识这种 type,就会主动忽略这个 HTML元素。?什么时候取出这些隐藏HTML代码呢?那就要用到这些 script 的 id 了。YUI的教程上是这么获得 HTML 代码:????template: Y.one('#todo-item-template').getHTML(),某网的做法是:比如id=search-path-markup的script,也是用Y.one来拿: 然后用_6e.getContent()方法:
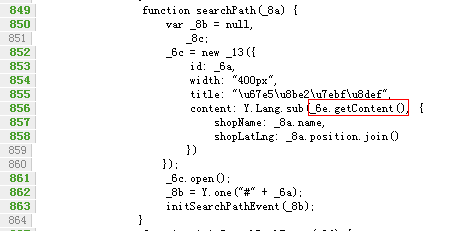
然后用_6e.getContent()方法: 某网由于走的是 YUI3.0 体系,所以可以利用 script 存放html代码技巧,让商品详情页首屏更快地渲染出来。?我们的实践在商品详情页上,我们把很多不需要首屏渲染的 html 代码放入了类似于<textarea id="goodsAll_info" ?style="display:none;"></textarea>的隐藏 textarea 里了。然后在 html 文档底部,放内联 js 来读取:<script type="text/javascript">$(function(){var area = document.getElementById("goodsAll_info").value;document.getElementById("goodsAll_info_div").innerHTML = area;});</script>???
某网由于走的是 YUI3.0 体系,所以可以利用 script 存放html代码技巧,让商品详情页首屏更快地渲染出来。?我们的实践在商品详情页上,我们把很多不需要首屏渲染的 html 代码放入了类似于<textarea id="goodsAll_info" ?style="display:none;"></textarea>的隐藏 textarea 里了。然后在 html 文档底部,放内联 js 来读取:<script type="text/javascript">$(function(){var area = document.getElementById("goodsAll_info").value;document.getElementById("goodsAll_info_div").innerHTML = area;});</script>???