盒子模型
盒子模型是CSS中一个重要的概念,理解了盒子模型才能更好的排版。
?
盒子模型有两种,分别是 IE 盒子模型和标准 W3C 盒子模型。 (为了让网页能兼容各个浏览器,让我们用标准 W3C 盒子模型。)
?
?
盒子本身有一个大小 : 宽 和 高
?
内容离内边框的距离叫做—–内边距
?
盒子与盒子之间可以保持距离: 外边距
?
一个盒子: 有边框(边框有多厚? 用像素自定义)
?
于是我们引入以下属性:
宽:Width
高:height
边框: border
内边距:padding
外边距:margin
?
为何要reset浏览器?
浏览器对于div,p,li标签等元素,可能会对他们设置一个默认的margin值,border,padding值,而且不同的浏览器之间设的默认可能不同。
?
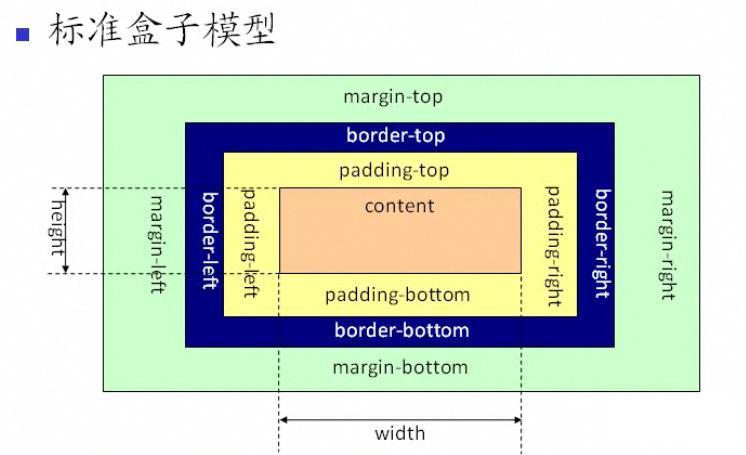
标准盒子模型

从上图可以看到标准 W3C 盒子模型的范围包括 margin、border、padding、content,并且 content 部分不包含其他部分,有自己独立的width,height。
?
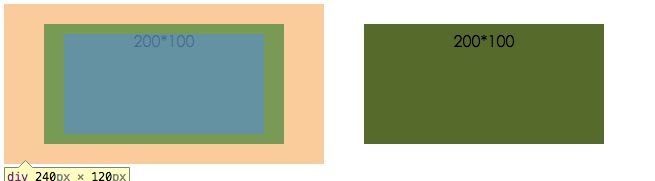
<div style="margin: 0 auto">
? ? <div style="float: left;width: 200px;height: 100px;padding: 10px 20px;margin: 20px 40px;background-color: darkolivegreen;text-align: center;vertical-align: middle">
? ? ? ? 200*100
? ? </div>
? ? <div style="float: left;width: 200px;height: 100px;padding: 10px 20px;margin: 20px 40px;background-color: darkolivegreen;text-align: center;vertical-align: middle">
? ? ? ? 200*100
? ? </div>
</div>

?
一个盒子
margin 为 20px
border 为 1px
padding 为 10px
content 的宽为 200px、高为 50px
如果用标准 W3C 盒子模型解释,那么这个盒子需要占据的位置为:
宽 20*2 + 1*2 + 10*2 + 200=262px
高 20*2 + 1*2 + 10*2 + 50=112px
盒子的实际大小为:
宽 1*2 + 10*2 + 200=222px
高 1*2 + 10*2 + 50=72px;