Anychart图表系列一---入门介绍
在项目中使用Anychart图表已经有8个月有余,对Anychart整体也有了一定的了解,产品升级的空闲期,分享一点Anychart图表的使用经验。
?
前言Anychart是一款基于Flash/HTML5(最新的6.0x版本开始支持HTML5)进行图形渲染的图表组件,图数据采用了XML格式进行解析,主要提供Javascript方法调用的形式来将图形渲染到web页面。
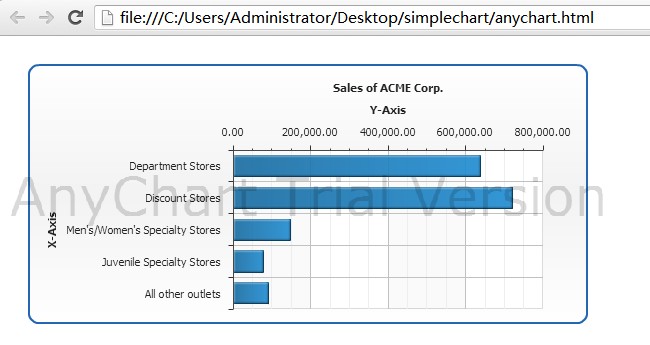
这是一款商业收费产品,使用未授权的产品时,图表背景会有“Anychart”字样的水印。
官网地址:http://www.anychart.com/home/
帮助文档地址:http://anychart.com/products/anychart/docs/users-guide/index.html?QuickStart.html
XML格式标签文档说明:http://anychart.com/products/anychart/docs/xmlReference/index.html
撸主大多数Anychart技术都是从帮助文档中学习的,虽然英语只有四级,但是看起来感觉压力也不大,某些单词不懂就谷歌翻译。
?
HelloWorld如何创建自己的第一个图表在官网文档中已经有详细说明,链接在这里,下面我再结合例子简单说明一下。
?
首先下载图表的相关文件,主要包括一个或两个js、多个swf文件。
Anychart的js文件有两个:AnyChart.js和AnyChartHTML5.js,前者是图表必备js文件,后者是如果你需要支持HTML5时才需要的文件,所以有的时候可用可不用。
Anychart的swf文件也有多个,用得最多的是AnyChart.swf和Preloader.swf,前者包含了所有的图数据;后者是一个优化性能的文件,在IE高版本浏览器下效果明显,如果图很多并在一页显示不完,它可以达到延迟加载的效果,即优先显示第一页的图。同时呢,如果你下载的是官方给的链接,你会发现除了以上两个swf还会有Chart.swf、Pie.swf、Funnel.swf等等文件,这些文件都比Anychart.swf小,其实他们的作用是如果你只想用某一类的图并且为了加载更快,可以单一选择某一种swf来渲染。
?
然后准备一个html文件和xml文件。因为Anychart可以在web页面中显示,所以我们需要准备一个html文件,并且在里面编写图形生成代码,最后访问这个html即可看到效果。而XML前面已经说了,Anychart是通过解析XML数据来生成图形的,也就是说你希望图形是以饼状还是柱状还是别的图形显示,已经你希望显示的数据是什么,是否显示标题,是否显示动画效果等等配置都是通过XML来说明的。
?
下面看一个简单的XML例子,通过plot_type来定义图是水平还是竖直显示;通过<series>的type来说明是什么类型的图;<point>是一条数据,下面有5条就表示图表会出5条柱子;<point>的name有很多种术语解释,我通常称之为“指标”,而属性y则是指标对应的数据值,我通常称之为“指标值”。
?
<anychart> <charts> <chart plot_type="CategorizedHorizontal"> <data> <series name="Year 2003" type="Bar"> <point name = "Department Stores" y="637166"/> <point name = "Discount Stores" y="721630"/> <point name = "Men's/Women's Specialty Stores" y="148662"/> <point name = "Juvenile Specialty Stores" y="78662"/> <point name = "All other outlets" y="90000"/> </series> </data> <chart_settings> <title> <text>Sales of ACME Corp.</text> </title> </chart_settings> </chart> </charts></anychart>
上面这段XML,个人认为是是最最简单的XML了,在项目中你可能会遇到比这复杂百倍的XML,但是不要气馁,后续我会教大家如何让图表“组件化”。?
?
?
下面是一段HTML代码,这段代码告诉你如何调用Anychart并且生成图形,首先需要new Anychart(swf url)的形式生成Anychart对象,然后设置图形的高度和宽度,通过setXMLFile(xml url)指定XML数据文件,在通过writ方法即可显示图形了。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"><html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <title>Sample AnyChart Flash Chart</title> <script type="text/javascript" language="javascript" src="./js/AnyChart.js"></script> </head> <body> <script type="text/javascript" language="javascript"> //<![CDATA[var chart = new AnyChart('./swf/AnyChart.swf');chart.width = 600;chart.height = 300;chart.setXMLFile('./anychart.xml');chart.write(); //]]> </script> </body></html>?
下面看最后的图形效果

?
至此,一个最简单的Anychart图表生成了,如果想看到图的效果,可以在官网下载该例子(点这里)
?
针对上面的HTML呢,做一些扩展,有些用户不希望通过chart.write方法出图,有些用户不希望传入XML文件地址,而是直接传一段XML字符串来生成图,其实这个功能Anychart都提供了,并且也是我一直很推荐的写法。
下面这段代码介绍了如何解决上面的需求:通过new Anychart(swf url,preloader swf) 传入preloader.swf地址来提高大数据量图表加载速度,通过setXMLData方法可以传入XML字符串,通过write(html id)来将图表渲染到指定HTML标签内。Anychart图表高宽度支持传入px像素值,也支持百分百比的形式,需要注意的是图表的高宽度依赖于自己父容器(html标签)的高宽度,即如果你的父容器本身很小,那么图表像素设置再高也不会有效果的。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"><html><head><meta http-equiv="Content-Type" content="text/html;charset=UTF-8" /><title>sample-single-series-column-chart</title><style type="text/css">html, body, #chartContainer {width: 100%;height: 100%;padding: 0;margin: 0;}</style><script type="text/javascript" language="JavaScript" src="js/AnyChart.js"></script><script type="text/javascript" language="JavaScript"> var chart = new AnyChart('swf/AnyChart.swf', 'swf/Preloader.swf'); chart.width = "100%"; chart.height = "100%"; chart.setXMLData("<anychart>......</anychart>"); chart.write("chartContainer");</script></head><body><div id="chartContainer"></div></body></html>?
总结生成图表分为以下几个简单的步骤:
①环境搭建:准备Anychart必备文件(Javascript和swf)
②准备XML数据
③web页面编写代码,调用Anychart对象生成图形
?
第一篇说得很简单,后续我将从多方面一步步介绍如何灵活使用Anychart。
1 楼 kiven 23 小时前 收费啊,而且费用很高啊。用不起。 2 楼 白糖_ 22 小时前 kiven 写道收费啊,而且费用很高啊。用不起。