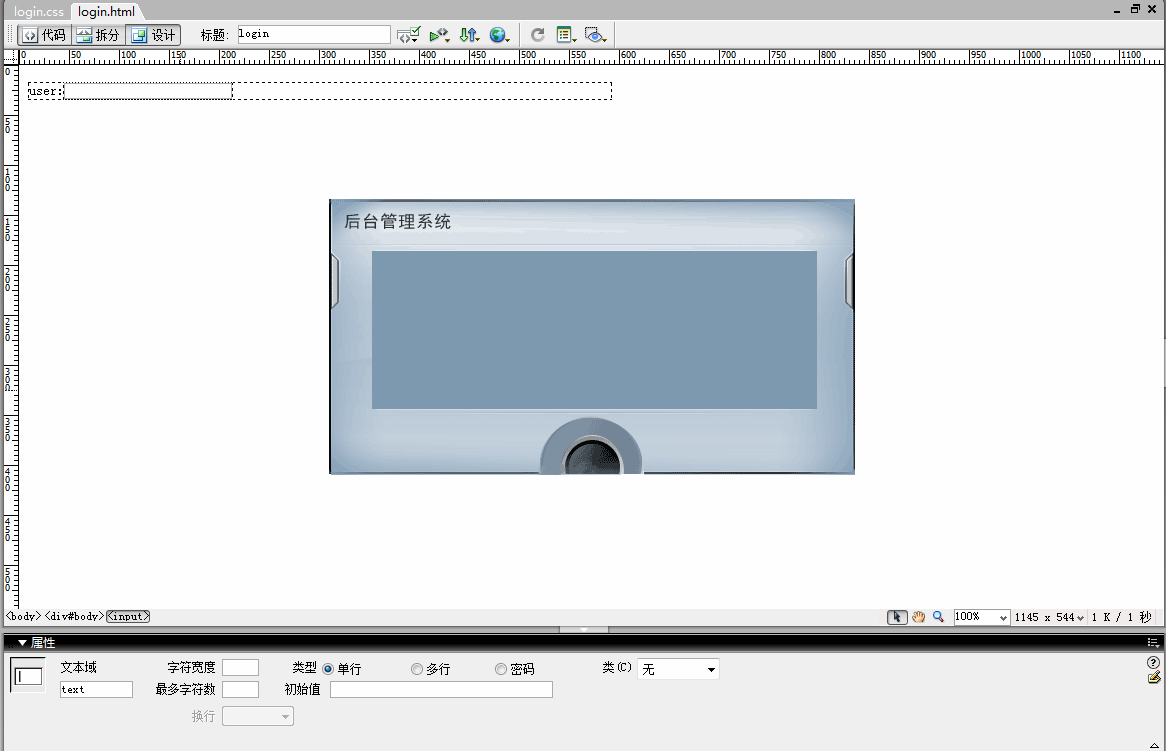
怎么把<input type="text"/>拖到中间??
初学dreamweaver,我想把左上角的那个<input type="text"/>,拉到图片的中间那里,该怎么弄??
直接拉的话,拉不了。。
或者说,代码应该怎么改???
login.css:
/* CSS Document */
body{
position:absolute;
left:318px;
top:426px;
width:582px;
height:364px;
background-image:url(../images/log.gif);
background-position: center;
background-repeat: no-repeat;
background-attachment: fixed;
}
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>login</title>
<link type="text/css" rel="stylesheet" href="css/login.css" />
</head>
<body>
<html>
<div>
user:<input name="text" type="text" />
</div>
</html>
</body>
</html>