ext3.4 很绚的 消息提示框
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"><html> <head> <title>test.html</title> <meta http-equiv="content-type" content="text/html; charset=utf8"> <link rel="stylesheet" type="text/css" href="http://10.232.31.53:8080/statics/css/ext-all-34.css" /> <script type="text/javascript" src="http://daily.terminator.admin.taobao.org/runtime/ext3_4/adapter/ext/ext-base-debug.js"></script> <script type="text/javascript" src="http://daily.terminator.admin.taobao.org/runtime/ext3_4/ext-all-debug.js"></script> <style>body { font-family: helvetica, tahoma, verdana, sans-serif; padding: 20px; padding-top: 32px; font-size: 13px; background-color: #fff !important;}</style> <script type="text/javascript">/** * Extjs消息提示框 * MsgTip.msg('消息标题', '消息内容');//不自动隐藏 * MsgTip.msg('消息标题', '消息内容',true);//默认5秒后自动隐藏 * MsgTip.msg('消息标题', '消息内容',true,10);//10秒后自动隐藏 */MsgTip = function(){ var msgCt; function createBox(t, s){ return ['<div style="font-size=12px;"><h3>', t, '</h3>', s, '</div></div></div>', '<div onclick="MsgTip.hide(this);">关闭</u></font></span>' var m = Ext.DomHelper.append(msgCt, {html:createBox(title, message)}, true); m.slideIn('t'); if(!Ext.isEmpty(autoHide)&&autoHide==true){ if(Ext.isEmpty(pauseTime)){ pauseTime=5; } m.pause(pauseTime).ghost("tr", {remove:true}); } }, hide:function(v){ var msg=Ext.get(v.parentElement.parentElement.parentElement.parentElement.parentElement.parentElement); msg.ghost("tr", {remove:true}); } };}();Ext.onReady(function(){ Ext.BLANK_IMAGE_URL = 'extjs/resources/images/default/s.gif'; Ext.QuickTips.init(); var btn=new Ext.Button({ text:'不自动隐藏', width:80, renderTo:Ext.getBody(), handler:function(){ MsgTip.msg('消息', '消息内容'); } }); var btn2=new Ext.Button({ text:'自动隐藏', width:80, renderTo:Ext.getBody(), handler:function(){ MsgTip.msg('消息', '使用默认值5秒自动隐藏',true); } }); var btn3=new Ext.Button({ text:'设置自动隐藏时间', width:80, renderTo:Ext.getBody(), handler:function(){ MsgTip.msg('消息', '设置10秒后自动隐藏',true,10); } });}); </script> </head> <body> </body></html>
?
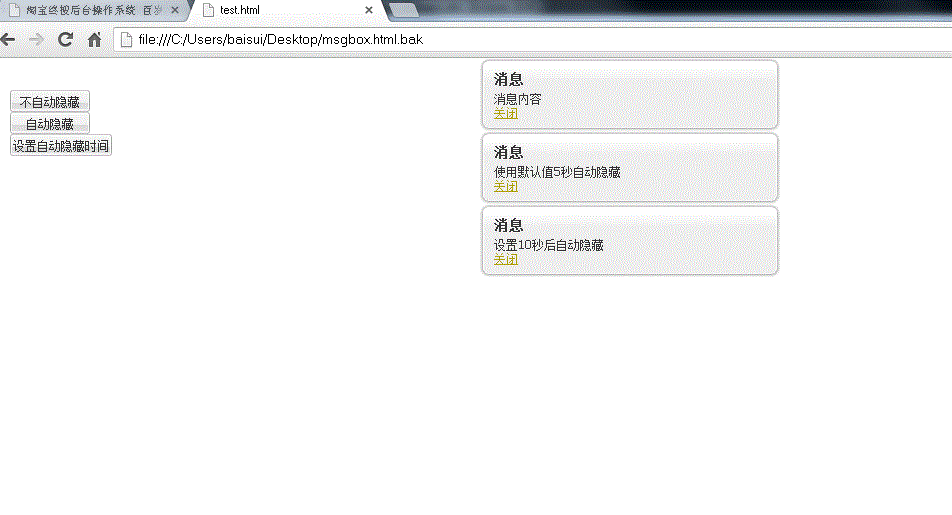
效果如下图: