jQuery EasyUI1.3.2 弹出层在IE下被ActiveX控件遮挡解决方案
?
这个得找到源代码段:
?
var _12 = $("<div class="combo-panel"></div>").appendTo("body");?
代码混淆后变量名可能一样,如果找不到可查找 "<div class="combo-panel"></div>"
?
找到这段代码后在DIV中间插入IFRAME。修改结果如下。
?
var iframe = "<iframe name='kill_activex' frameborder='0' style='position: absolute; z-index: -1; width: 100%; height: 100%; top: 0;left:0;scrolling:no;'></iframe>";var _12 = $("<div class="combo-panel">" + iframe + "</div>").appendTo("body");?
这样就解决问题了!
?
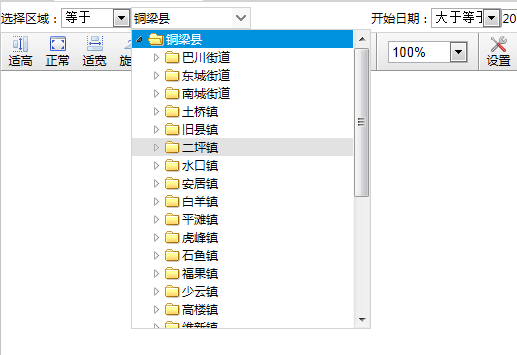
修复问题后:

?