HTML5语音输入x-webkit-speech方法 支持webkit内核
用法很简单
只需要在input添加属性x-webkit-speech即可,例子如下:
<input type="text"?x-webkit-speech?/>
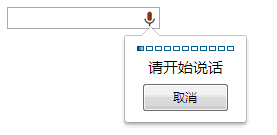
这样你的输入框右边里就多了个「小话筒」,点击的时候就会提示

?这时说出来识别后就可以了,我测试下来,中文英语的识别率还挺高的。
语音输入其他属性:
lang这玩意可以强制输入框里面的语音的语言种类,例如
<input type="text"?x-webkit-speech?lang="zh-CN"/>
?
目前已知的只有onwebkitspeechchange,顾名思义,就是语音发生变化时触发的事件,一般可以作为提交
<input type="text" x-webkit-speech onwebkitspeechchange="$(this).cloest('form').submit()"/>
这样说完以后就自动搜索了
?
这个不是语音搜索用的属性,但是可以控制这个输入的语法,例如在做搜索框的话就可以用
<input type="text" x-webkit-speech x-webkit-grammar="bUIltin:search" />
使得语音输入的内容尽量靠近搜索内容,去除多余的字符,例如「的」
这个功能相当有趣,实用就不敢恭维了,主要是因为适用范围太小啊,所以只能希望HTML5尽快统一并应用了。
TextArea
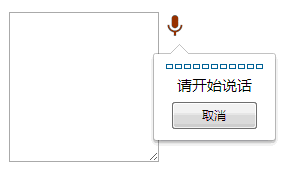
? ? ? ??对于TextArea是不能用上述功能的,不过可以从上述方法中变通使用。
<textareaid="txt"></textarea><inputx-webkit-speechid="mike"/>
设置css:
#mike{font-size:25px; width:25px; height:25px; cursor:pointer; border:none; position:absolute; margin-left:5px; outline:none; background:transparent;}#txt{height:150px; width:150px;}再添加javascript处理:
varmike = document.getElementById('mike');mike.onfocus = mike.blur;mike.onwebkitspeechchange = function(e){//console.log(e); // SpeechInputEventdocument.getElementById('txt').value = mike.value; };效果如下:

?演示地址:http://www.phpied.com/files/speech-input/speech.html
好了,这个功能只在chrome11及以后版本才支持的。其他浏览器暂时不支持的,不过貌似火狐可以通过插件支持,可以搜索一下。
参考资料:http://www.wufangbo.com/x-webkit-speech/
? ? ? ? ? ? ? ? ?http://www.w3.org/2005/Incubator/htmlspeech/2010/10/google-api-draft.html
? ? ? ? ? ? ? ? ?http://www.phpied.com/x-webkit-speech-input-and-textareas/