timeline时间线的实现方法
facebook,人人网都推出了“时间线”或叫“时间轴”,用于以时间段来查看用户的行为。
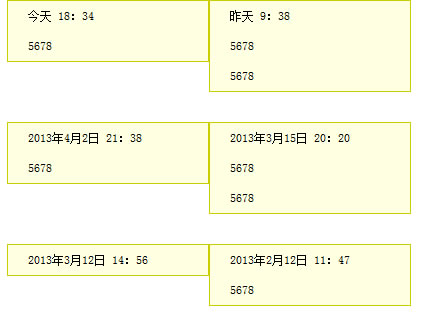
时间线呈现类似这样的效果:

?
?
每个单元框是一个li,如何按时间顺序将他们排列在时间轴的两端呢?这里注意每个单元框的高度都不一样,因为用户每个时刻做的行为是不同的。所以不能都用float:left来写,否则会是这样的效果:

?
显然左右单元框都没有错落排列,不是我们想要的效果。
解决方法:单元框分成两列,奇偶相隔,左列框一律float:left,右列框一律float:right。这在框高度不一致的情况下也出了问题,这是因为浏览器会自动去补左右的高度差,用右边的单元框去补左边的空档。

?为了避免上述情况,我们在分配左右列的时候不能平均进行,而是应该根据每个单元框的高度来:即,如果当前左列高度大于右列,那么下一个单元框应该放到右列去。
js代码如下:
?
$(function(){var n=$('li').length;var h=new Array(n,2);for (var i=0;i<n ;i++ ){h[i]=[$($('li')[i]).outerHeight()+30,0];}h[1][1]=1;var suml=0,sumr=0;for (i=2;i<n ;i++ ){for (var j=0;j<i ;j++ ){if (!h[j][1]){suml+=h[j][0];}else{sumr+=h[j][0];}}if (suml>sumr){h[i][1]=1;}suml=0;sumr=0;}for (var i=1;i<n ;i++ ){if (h[i][1]){$('li')[i].className='right';}}});? 我定义了一个二维数组h[][],用于保存所有单元框的高度和单元框属于左列还是右列(左列的话h[i][1]=0,右列h[i][1]=1)。根据单元框之前的左列右列高度来定位单元框是属于左列还是右列。最后给属于右列的li单元框加上classname=right。
?时间线是ul的背景图实现的,位置居中。单元框的箭头和对应点也是图片实现的。
?
这只是一个非常粗浅简单的时间线,展现一下facebook时间线的大致原理,facebook本身时间线的算法要更复杂更精准,有精力大家可以去研究。
?
附代码下载