textarea IE6/7中设置百分比高度失效
? ? ? ? 大家好,我想让textarea自适应容器的高度,设置height:100%
? ? ? ? 结果其他浏览器能自适应高度,就IE6/7不能,
? ? ? ? 望高手指点
? ? ? ??
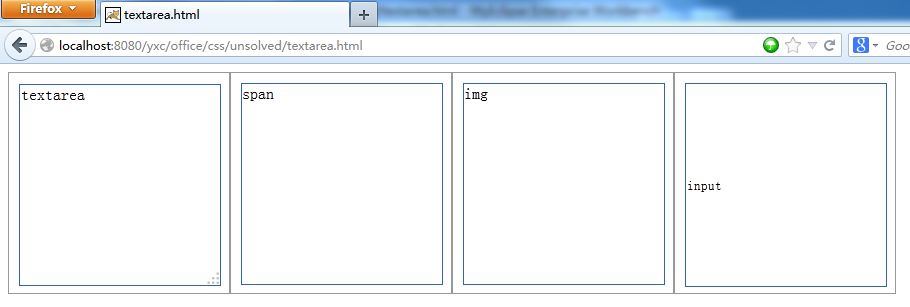
<!DOCTYPE html><html> <head> <title>textarea.html</title> <meta http-equiv="content-type" content="text/html; charset=GB18030"/> <style type="text/css"> .div{width:200px;height:200px;border:1px solid #999;padding:10px;float:left} .textarea{height:100%;width:100%;overflow:auto;border:1px solid #3164ac; zoom:1; display:block;/*都不能让ie6、7的height:100%起作用*/ } </style> </head> <body><div cols="0" alt="textarea IE6/7中设立百分比高度失效"></img> </div><div value="input"></input> </div> </body></html>? ?其他浏览器显示
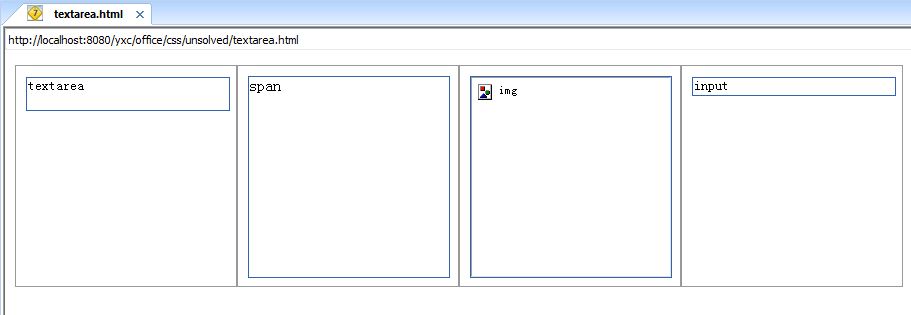
?IE6/7显示

?
? ? input和textarea无效,其他inline,inline-blcok元素都有效。
? ??如果设置height:100px,IE6/7有效,只是设置百分比无效。
奇怪
?