怎样在浏览器标签中加入网址图标
在浏览器的标签页显示网站标志图标(或指定图标)的方法
对于不同的浏览器,方法是有差别的
1.对于IE或TT浏览器:把需要显示的16x16像素的ICO图标命名为favicon.ICO放置在网站根目录下,浏览器会自动检索
2.这大概是所有浏览器通用的在标签页加入指定图标的方法:
把favicon.ico图标放到网站根目录下,在网页的<head></head>中加入
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon" />
3.对于火狐浏览器:图标格式没有IE那么严格,GIF和PNG格式的图标也可以显示,图标名称也可以不是favcion
4.把图标放在根目录后,在<head></head>中加入
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon" />
<link rel="icon" href="gif_favicon.gif" type="image/gif" >
或
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon" />
<link rel="icon" href="png_favicon.png" type=" image/png" >
5.最后,ICO格式的图片可以在http://free.logomaker.cn/tools/icoMaker.aspx这个网站,提交图片,它可以帮你生成相应的ico图标文件。把16*16的那个图标复制到网站根目录下。
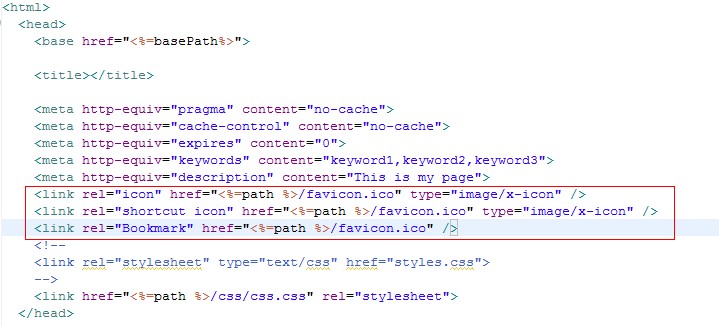
总结:总之在Head中加入以下三句,就排除不同浏览器的困惑了
<link rel="icon" href="<%=path %>/favicon.ico" type="image/x-icon" />
<link rel="shortcut icon" href="<%=path %>/favicon.ico" type="image/x-icon" />
<link rel="Bookmark" href="<%=path %>/favicon.ico" />