Highcharts翻译系列之十九:曲线图例子(1)
代码:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"><html><head> <title>重量曲线图</title> <script type="text/javascript" src="Lib/Scripts/jquery-1.7.2.min.js"></script> <script type="text/javascript"> $(function () { var splinechart; $(document).ready(function () { splinechart = new Highcharts.Chart({ chart: { renderTo: 'splineContainer', type: 'spline', margin: [25, 30, 70, 50] }, title: { text: '体重', x: 50, y: 10, style: { display: 'none' } }, color: [ '#006ebe' ], subtitle: { style: { display: 'none' } }, xAxis: { lineWidth: 1, lineColor: '#dfe7ef', gridLineWidth: 0, lineColor: '#000000', startOnTick: true, tickPixelInterval: 110, type: 'datetime', labels: { rotation: -45, y: 40, style: { color: '#000000', fontSize: '8px', fontWeight: 'normal' } }, tickColor: '#000000', tickLength: 5, tickWidth: 1, dateTimeLabelFormats: { day: '%Y-%m-%d', week: '%Y-%m-%d', month: '%Y-%m-%d', year: '%Y-%m-%d' }, title: { style: { display: 'none' } } }, yAxis: { allowDecimals: true, startOnTick: true, endOnTick: true, lineWidth: 1, gridLineWidth:0, gridLineColor: '#d3d3d3', lineColor: '#000000', tickColor: '#000000', tickLength: 5, tickWidth: 1, title: { text: '重量(kg)', style: { color: '#02528b', fontSize: '12px', fontWeight: 'normal' } }, labels: { style: { color: '#000000', fontSize: '10px', fontWeight: 'normal' } } }, legend: { layout: 'horizontal', backgroundColor: '#ffffff', align: 'right', verticalAlign: 'top', x: 0, y: -10, floating: true, shadow: false, borderWidth: 0 }, tooltip: { shared: true, crosshairs: true }, plotOptions: { spline: { shadow: false, animation: false, lineWidth: 1 }, series: { color: '#000000', marker: { enabled: true, fillColor: '#006ebe', lineWidth: 1, lineColor: '#006ebe', radius: 3 } } }, series: [{ name: '重量', data: [[Date.UTC(2012, 9, 8, 10, 22, 00), 88.8], [Date.UTC(2012, 9, 10, 10, 22, 00), 87.9], [Date.UTC(2012, 9, 13, 10, 00, 00), 87.4], [Date.UTC(2012, 9, 14, 12, 05), 87.2], [Date.UTC(2012, 9, 16, 10, 00, 00), 87.2], [Date.UTC(2012, 9, 18, 10, 00, 00), 86.8], [Date.UTC(2012, 9, 22, 10, 00, 00), 86.5], [Date.UTC(2012, 9, 25, 10, 00, 00), 86.5], [Date.UTC(2012, 9, 30, 10, 00, 00), 86.4]], dataLabels: { enabled: true } }] }); }); }); </script></head><body> <script src="Lib/Highcharts-2.2.5/js/highcharts.js" type="text/javascript"></script> <!-- <script src="../../js/modules/exporting.js"></script>--> <div id="bg" style="margin: 0; padding: 0;"> <div style="width: 736px; margin: 0 auto; height: 27px; line-height: 27px; font-family: Microsoft YaHei; font-size: 14px"> <span style="color: #006ebd;">体重曲线图:</span><span style="font-size: 14px; color: #000000;">单位[kg]</span></div> <div id="splineContainer" style="width: 736px; height: 310px; margin: 0 auto; padding-bottom: 10px; border-bottom: 1px dashed #9b9b9b;"> </div> </div></body></html>
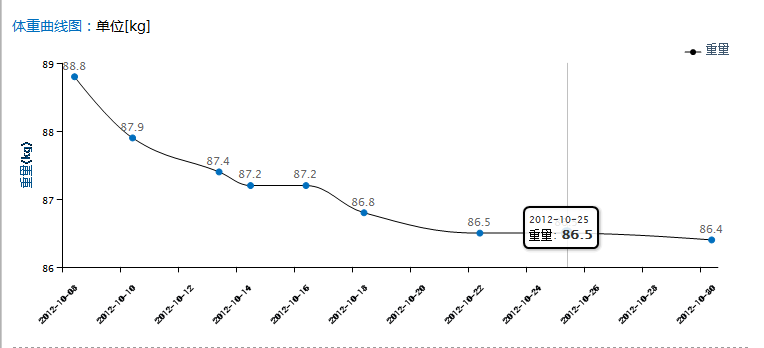
运行效果: