为ext grid单元格添加下拉菜单
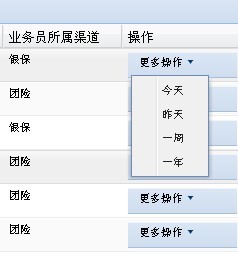
先上效果图

?
在初始化grid代码中加入如下代码
store.addListener('load', function(st, rds, opts) { var gridId="pc_grid";//这个是grid的ID,要按实际来填写 var temp = Ext.getCmp(gridId).getStore(); //获取id为 dsgripdRight 的 组件 数据集 for (var i = 0; i < temp.getCount(); i++) { //getCount() 方法 获取 数据集 的长度 var tbid=temp.getAt(i).get('id'); //遍历数据集,获取 id的数据 var menu_01=new Ext.menu.Menu({ items:[ {text:'今天'}, {text:'昨天'}, {text:'一周'}, {text:'一年'} ] }); var tb=new Ext.Toolbar(); tb.render('tb_'+tbid); tb.add({text:'更多操作',id:'menu_'+tbid,menu:[]}); Ext.getCmp("menu_"+tbid).menu=menu_01; menu_01.render(); } });?? 操作列render的值
function renderDescn(value) { var str ='<div id="tb_'+value+'" ></div>'; return str;} ?操作列代码
{ header: '<font size=2>操作</font>', dataIndex: 'id', sortable: true ,renderer:renderDescn}?
?
?