jQuery选项卡实例

<html>
<head>
<meta charset="utf-8"/>
<style>
*{margin:0;padding:0}
body{font-size:15px;width:300px;margin:100px auto}
.tab_menu ul li{list-style:none;float:left;width:50px;border:1px solid #ccc;margin-left:5px;line-height:30px;border-bottom:none;text-align:center;cursor:pointer}
.tab_content{clear:both;border:1px solid silver;height:200px;padding-left:10px}
.hide{display:none}
.tab_selected{background:#aaa}
.hover{background:pink}
.tab{border-style:dashed;}
</style>
<script type="text/javascript" src="../script/jquery-1.4.2.min.js"></script>
<script>
/*
1,鼠标点击哪个栏目,内容框要显示该栏目对应的内容
2,同时该栏目切换背景颜色
3,鼠标移入移出改变背景颜色
*/
$(function(){
var $li = $("div.tab_menu ul li");
$li.click(function(){
//获得当前点击的元素在集合中的索引
var $index = $li.index(this);
$("div.tab_content div").eq($index).show().siblings().hide();
$(this).addClass("tab_selected").siblings().removeClass("tab_selected");
}).hover(function(){
$(this).addClass("hover");
},function(){
$(this).removeClass("hover");
});
})
</script>
</head>
<body>
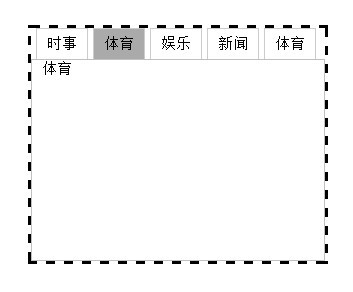
<div class="tab">
<div class="tab_menu">
<ul>
<li class="tab_selected">时事</li>
<li>体育</li>
<li>娱乐</li>
<li>新闻</li>
<li>体育</li>
</ul>
</div>
<div class="tab_content">
<div>时事</div>
<div class="hide">体育</div>
<div class="hide">娱乐</div>
<div class="hide">新闻</div>
<div class="hide">体育</div>
</div>
</div>
</body>
</html>