easyui datagrid 右冻结
?<link rel="stylesheet" type="text/css" href="../../themes/icon.css">
?<link rel="stylesheet" type="text/css" href="../demo.css">
?<script type="text/javascript" src="../../jquery-1.8.0.min.js"></script>
?<script type="text/javascript" src="../../jquery.easyui.min.js"></script>
</head>
<body>
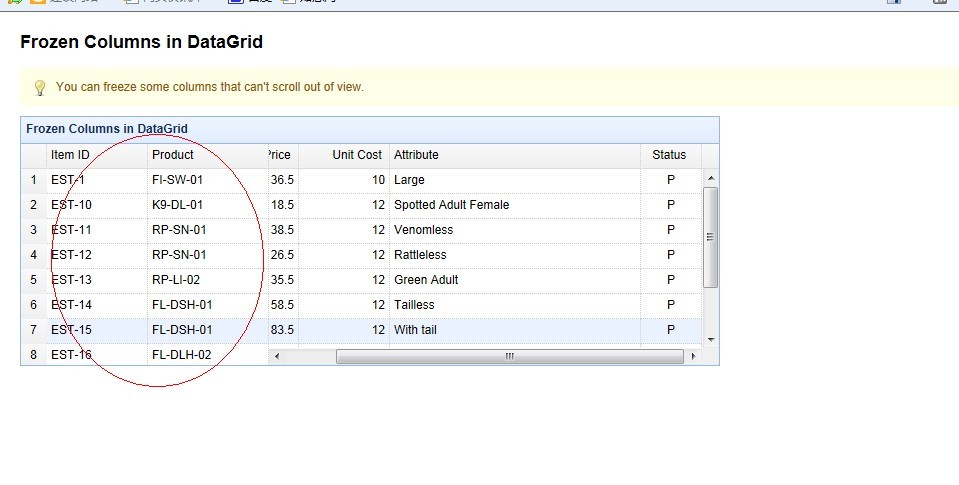
?<h2>Frozen Columns in DataGrid</h2>
?<div title="Frozen Columns in DataGrid" style="width:700px;height:250px"
???data-options="rownumbers:true,singleSelect:true,url:'../datagrid/datagrid_data1.json'">
??<thead data-options="frozen:true">
???<tr>
????<th data-options="field:'itemid',width:100">Item ID</th>
????<th data-options="field:'productid',width:120">Product</th>
???</tr>
??</thead>
??<thead>
???<tr>
????<th data-options="field:'listprice',width:90,align:'right'">List Price</th>
????<th data-options="field:'unitcost',width:90,align:'right'">Unit Cost</th>
????<th data-options="field:'attr1',width:250">Attribute</th>
????<th data-options="field:'status',width:60,align:'center'">Status</th>
???</tr>
??</thead>
?</table>
</body>
</html>
?

?
?
可能部分 开发人员在实际需求中要求 右列冻结 左边 可以有拖动框
?
官网有一个 RTL操作 但是 没有提供 代码示例 ,经过直接查看网页源代码 稍微研究了下
发现只要引入 ? <link rel="stylesheet" type="text/css" href="easyui-rtl.css">?
?<script type="text/javascript" src="easyui-rtl.js"></script>这两个文件就好了
?
这时候 页面 单冻结效果就相反了 ,但是有一个问题 表头会消失
后来通过火狐调试发现 得改下 easyui-rtl.css文件里的 .datagrid-header-inner的属性
?
改成这样就好了
/**原先是这个 如果这样的话会导致 表头显示不了
.datagrid-header-inner{
?float:right;
}
**/
.datagrid-header-inner{
?float:left;
}
?
?
现在效果就变成了 
?