Highcharts翻译系列之十七:xAxis x轴的样式(一)
xAxis x轴样式概览
参数
描述
默认值
allowDecimals
轴上的刻度是否允许使用小数。
true
alternateGridColor
当使用备用的网格颜色时,表格会各行变色
null
categories
x轴的名称。比如 categories: ['Apples', 'Bananas', 'Oranges']
[]
dateTimeLabelFormats
时间轴,标尺会根据合适的单位自动计算。
{second:'%H:%M:%S',
minute:'%H:%M',
hour:'%H:%M',
day:'%e. %b',
week:'%e. %b',
month:'%b \'%y',
year:'%Y'}
endOnTick
是否强制轴以一个刻度结束。使用该项和maxPadding想来控制轴的末端。
false
events
参照events
gridLineColor
绘图区网格线的颜色
#C0C0C0
gridLineDashStyle
网格线的点或线的样式
Solid
gridLineWidth
绘图区网格线的宽度
0.0
id
轴的id。可以在图表渲染后,通过chart.get()获得一个点
null
labels
参照labels
lineColor
轴本身的线的颜色。
#C0D0E0
lineWidth
轴本身的线的宽度。
1.0
linkedTo
指向本轴的另一个轴的索引。当一个轴指向主轴时,它将有和主轴一样的极端值,但是通过min,max或setExtremes可以更改。它也可以用来显示附加的信息,或者通过复制标尺来缓解图表显示。
null
max
轴的最大值。如果是null,最大值被自动计算。如果endOnTick选项是true,max的值可能会被四舍五入。实际的最大值也会被chart.alignTicks影响。
null
maxPadding
最大值相对于轴的长度的填充间距。padding值为0.05时会取100px长的轴的5px长度。
0.01
maxZoom
已过期。V2.2版本后改名为minRange.
null
min
轴的最小值。如果是null,最小值会被自动计算。
null
minPadding
最小值相对于轴的长度的填充间距。如果padding的值为0.05将会取一个长为100px轴的5px值。
0.01
minRange
轴显示的最小范围。整个轴将不被允许跨越这个最小间隔。比如一个时间轴,主要单位是毫秒。
null
minTickInterval
轴值允许的最小刻度间隔。比如缩放轴用来显示每天的数据,可以用来阻止轴上显示小时的时间。
null
minorGridLineColor
最小级别,次级的网格线的颜色。
#E0E0E0
minorGridLineDashStyle
次级网格线的破折号或点的样式。
Solid
minorGridLineWidth
次级网格线的宽度。
1.0
minorTickColor
次级刻度标记的颜色。
#A0A0A0
minorTickInterval
次级网格线的刻度间隔,以标尺为单位。在线性轴中,如果是‘auto’,次级刻度间隔是刻度间隔的五分之一。如果是null,次级刻度将不显示。
null
minorTickLength
次级刻度的像素长度
2.0
minorTickPosition
次级刻度相对于轴线的位置。可以是inside或outside。
outside
minorTickWidth
次级刻度的像素宽度
0.0
offset
绘图区到轴线的像素距离。正的偏移量会让轴的线、便签和刻度远离绘图区。
0.0
opposite
是否显示在正常显示的对面一侧显示轴。正常显示是垂直的左边,水平的下面,因此对面就是垂直的右边和水平的上边。
false
plotBands
参照 plotBands
plotLines
参照 plotLines
reversed
是否逆转轴以使得最高的点最接近起点。
false
showEmpty
是否显示轴线和标题,当轴不包含数据时
null
showFirstLabel
是否显示第一个刻度标签
true
showLastLabel
是否显示最后一个刻度标签
false
startOfWeek
对于时间轴,决定轴之间的刻度。0=周日,1=周一。
1.0
startOnTick
是否强制轴以刻度开始。结合maxPadding选项使用控制轴的开始。
false
tickColor
主刻度的颜色。
#C0D0E0
tickInterval
住刻度的间隔,以轴单位为单位。当为null时,线性轴的刻度间隔约等于tickPixelInterval,时间轴的约为时间间隔。
null
tickLength
主刻度的长度。
5.0
tickPixelInterval
当tickInterval是null的时候,该选项设置了刻度标志的大约间隔的像素值。
Y轴:72,X轴:100.
tickPosition
刻度标记相对于轴线的位置。可以是inside或outside。
outside
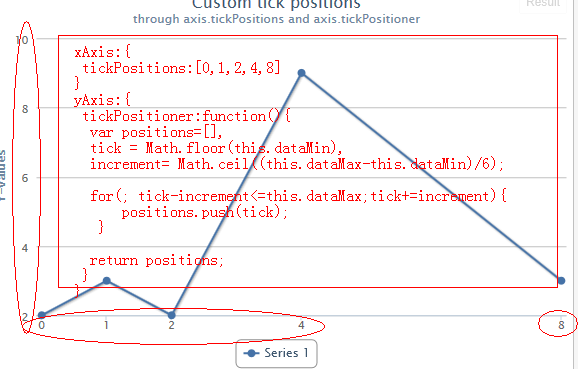
tickPositioner
回调函数,返回一个定义刻度在轴上的排列的数组。
null
tickPositions
定义轴刻度的数组。
null
tickWidth
主刻度的像素宽度。
1.0
tickmarkPlacement
仅用在分类轴上。如果是on,刻度标记在分类的正中间,如果是between,刻度在两个分类的之间。
between
title
参照title
type
轴的类型。可以是linear,logarithmic,或者datetime。
linear
event 'x轴'事件
参数
描述
默认值
afterSetExtremes
相对于setExtremes事件的事件。在最后的最小值和最大值都被计算且校正过minRange后触发该事件
null
setExtremes
当轴的最大值和最小值设置的时候,被触发,无论是调用.setExtremes()方法或者是选择了图表的一个区域。this关键字是指轴对象自己。唯一的参数event被传递到函数中。用户设置的新的最大值和最小值可以通过event.min和event.max查找。
null
lables 'x轴'标签
参数
描述
默认值
align
水平对齐方式。可以是’left’,’right’,’center’.
center
enabled
启用或禁用轴标签
true
formatter
回调javascript函数格式化标签。值通过this.value得到。this的附加属性,axis,chart,isFirst和isLast。
function() {
return this.value;}
overflow
如果处理水平轴的溢出标签。可以是undefined和‘justify’。如果是justify,标签将不会在绘图区外渲染。如果有足够的空间去移动它,它将会在边缘对齐,否则会被移除。
null
rotation
标签旋转的角度
0
staggerLines
仅在水平轴使用。把标签分布在几行中以增大或缩小标签的空间。
null
step
每隔n个的标签显示在轴上。设置step为n。设置step为2,每隔1个显示标签。
null
style
标签的CSS样式
style: {
color:'#6D869F',
fontWeight: 'bold'
}
useHTML
是否使用HTML渲染标签
false
x
标签相对于轴刻度的位置的x的偏移量
0
y
标签相对于轴刻度的位置的y的偏移量。
0
plotBands 情节带 和plotLines情节线 及title标题,参照下篇博客 x轴样式二。