web开发助手,拖拽一下就出来一个标签样例,js样例
我去年年中的时候写了一个编辑器(http://lanjian.iteye.com/blog/736884),但由于编辑器太依赖eclipse底层,版本不同的eclipse,需要有对应的版本,实在太难维护、无法维护,然后基本上处于一个放弃的状态,到了近来,发现,自己整理了那么多关于web标签、js等的资料,不做点什么就白白浪费了,于是就写了现在的所谓的web开发助手,在这里也请高手们手下留情,可能你已经不写页面了,但还是有不少朋友要写,对你没用,可能对别人有用,谢谢!
?
我在myeclipse的6.5,7.0或者8.0下测试通过,,然后eclipse的j2ee 3.5版本测试通过,,3.4我这里以前下载的是all-in-one版本,测试通过,如果有发现有不能用的,请告诉我,谢谢。
?
从附件里面下载webDevelopHelper_1.0.0.jar,下载、安装后,怎样打开这个视图?到window -> show view -> other -> web开发助手
?
说回正题,这个鸟东西有啥用?
?
1、拖拽一下标签,例如cookie,到你的jsp编辑器,自然就往光标的位置录入cookie标签的简单例子(这里说明一下,有些编辑器可能不支持直接拖拽进去,那就在cookie这个标签上右键 ,选择“录入demo”的菜单即可)
?
2、查看具体的标签说明,在cookie标签上面,右键选择“详细信息”即可
?
基本上就这两样大功能,呵呵。
然后,有一些辅助功能,例如,能生成对象、结果集的一些展现脚本,,试试就明白
?
然后,可能工具栏比较多标签,你不想显示太多,就点击,视图的右上方,从左到右的第二个文件图标,会弹出对话框来,让你选择什么标签要显示,,然后设置要生效的话,要把视图关掉,再打开这个视图就可以了。
?
?
关于安装:
这个是一个eclipse插件,一般直接放到plugins目录下,重启eclipse即可,如果是myeclipse8.0,把插件放到dropins目录下面,然后把configuration目录下的org.eclipse.update文件夹删掉,最后重启MyEclipse即可。
?
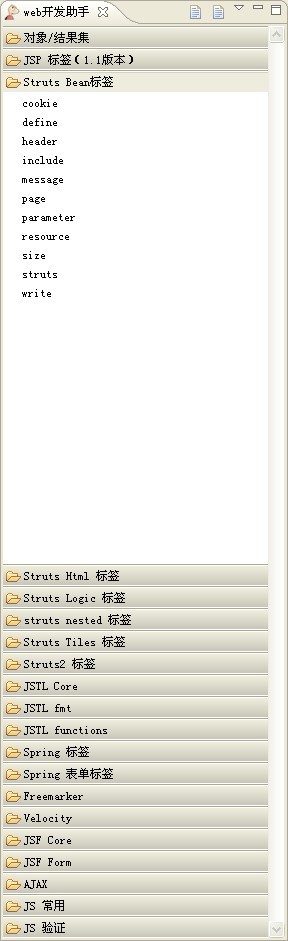
看看截图:

?