前端知识 【svg+热区】处理平面图
1.背景:
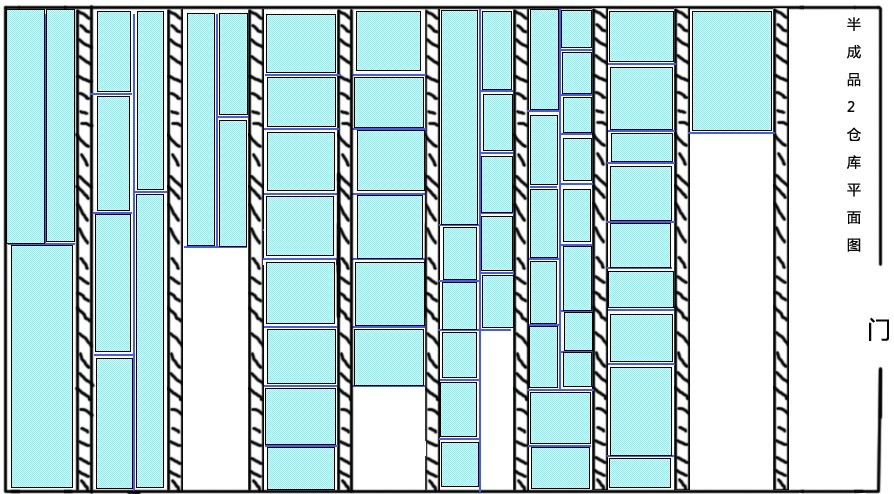
为了更加直观的显示仓库系统中某个仓库中货架的库存情况,需要用平面图来展示,(需要动态文字,动态效果,比如点击事件等),尼玛,还居然不是很有规则。大小不一等,于是纠结起来...
2.传统的做法
label 绝对定位。但是这样往往做起来比较苦逼,遇到规则的还好,遇到不规则的就玩蛋去了。。。
3.创新做法
热区+svg 技术。下面开始一一分析
1.热区,大家都应该了解,使用DW就可以很容易的画出来、(蓝色区就是热区)

2.svg
svg 可以帮助我们很容易的画图,利用x y定位。
4.上面,利用热区,我们在dom页面上发现生成了很多

上面的coords就是x,y坐标,那么有了这个,我们还不容易操作吗?
5.那么我们就开始用svg吧
svg是前端工具,那么有没有比较好的svg js库呢,有了。推荐使用Raphael
最后,就完成了。见下面效果