sharepoint 2010 页面添加footer方法 custom footer for sharepoint 2010 master page
在sharepoint 2010的页面中,我们发现,没有页尾,如果我们需要给页面添加一个footer,有一个办法可以做到,就是修改母板页master page,
如果默认的母板页是v4.master,那就修改v4.master。
在v4.master中找到“<SharePoint:DeveloperDashboard runat="server"/>”这个控件,
在这个控件的上方,添加一段footer的代码。其中div的class必须是s4-notdlg
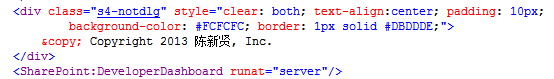
<divclass="s4-notdlg" style="clear: both;text-align: center;padding: 10px; background-color: #FCFCFC;
border: 1px solid #DBDDDE;">
© Copyright 2013 陈新贤, Inc.
</div>
代码效果图如下:
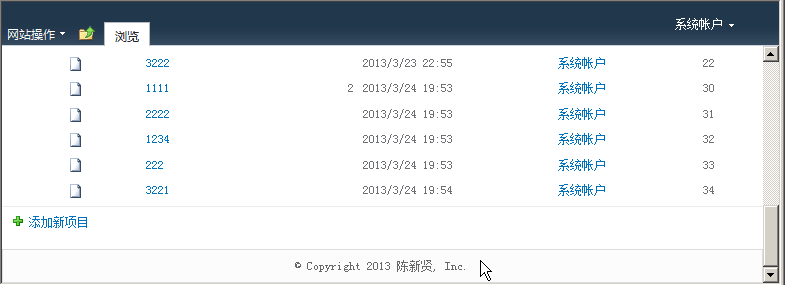
页面效果如下

广州京微信息科技有限公司,微软sharepoint解决方案提供商。