踏进WebKit--开篇
走进WebKit--开篇移动互联网,WebApp 和 WEBOS 概念兴起以前,国内主要是数字电视机顶盒厂商在用;之后才被国
走进WebKit--开篇
移动互联网,WebApp 和 WEBOS 概念兴起以前,国内主要是数字电视机顶盒厂商在用;之后才被国内各大公司重视起来,WebKit 也从幕后走向前台。
本系列主要从纪录自己对最新WebKit源码学习的过程,首先简单把WebKit和现实生活联系起来,之后再慢慢深入。
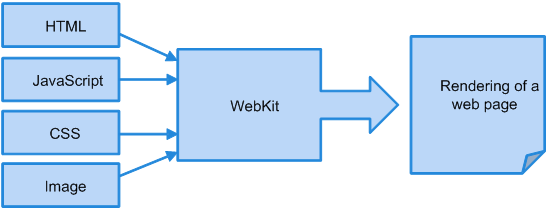
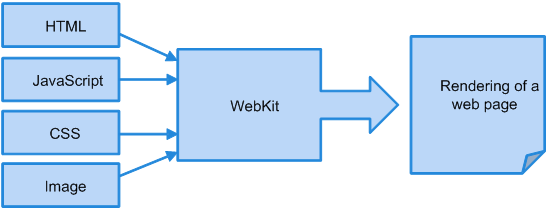
WebKit 是什么WebKit 是开源的浏览器引擎。通俗的讲就是把网页(HTML, JavaScript, CSS, Image)按照一定的规则展示出来,如下图。这个功能不仅仅可以用来展示网页,还可以做普通的应用,如豌豆荚,微软也曾用IE的引擎做office 的排版引擎。

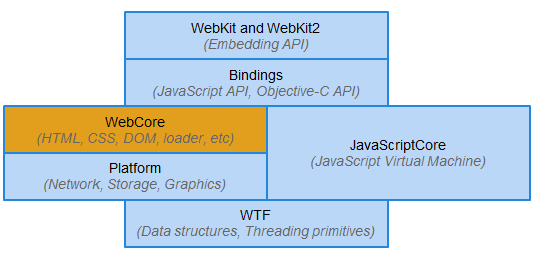
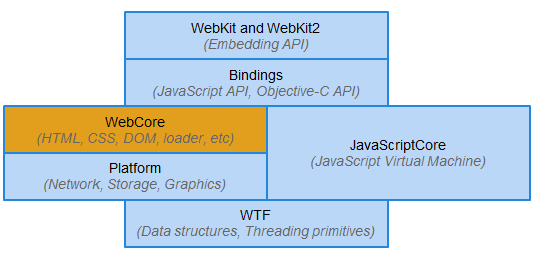
WebKit 的核心组件、代码目录结构WebKit 的整体结构比较清晰,并且从组件的名称也可以很方便的和源码目录结构对应起来

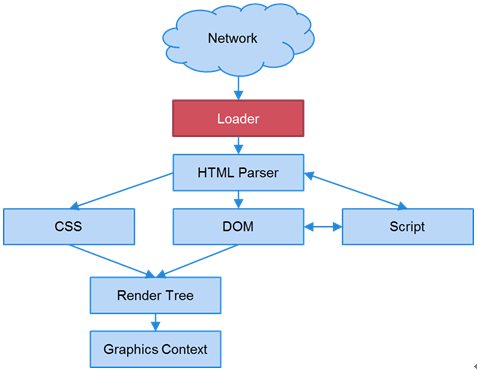
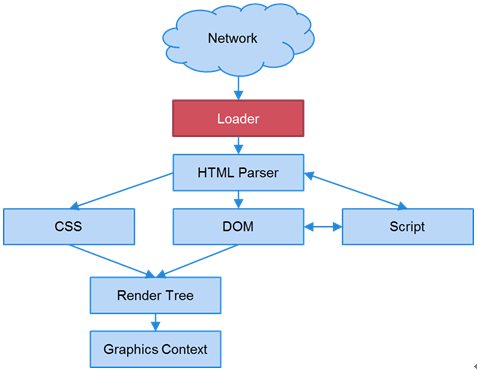
网页在 WebKit 中的生存过程WebKit 有平台相关的网络部分向网络发起请求并把网页资源下载给Loader,之后 HTML Parser 将 HTML 和 Script 解析成 DOM 树, 再结合 CSS 层叠样式表生成对应的 Render 树。Render 树上就包含了每个元素的各种属性,如字体、颜色、屏幕上面的坐标、长、宽 等。Render 树进一步生成 Graphics Context 交给平台相关的图形库把页面展示在屏幕上。大体流程如下,但实际上现在的 WebKit 是边加载边绘制的,所以下图只是一个宏观的示意图,当然拿它理解第一次绘制应该是有帮助的。

直接接触的几个对象 Page, MainFrame, Document, Frame下图展示的是我们一般打开浏览器时这几个直接展现在浏览器上的几个对象。在访问浏览器页面时首先被创建的是Page,Page 会创建一个名字叫 m_mainFrame 的 Frame 类型变量,对应外层的html文件中的<html>标签。Frame 中就可以创建 Document 了。如果页面中有多个 iframe,那么就会出现如下的结构:

接下来会从加载过程分析源码。
转载请注明出处http://blog.csdn.net/yajun0601/article/
参考:https://docs.google.com/presentation/pub?id=1ZRIQbUKw9Tf077odCh66OrrwRIVNLvI_nhLm2Gi__F0#slide=id.p