走进WebKit--Loader 的主要变化(1)
Loader 的结构有比较大的变化刚开始学习WebKit的时候都会去官方网站看加载过程,国内也有很多基于这篇经典文章的翻译。
“MainResource(HTML) 和 Subresources (CSS,Scripts,Image,etc.) 是经由两条 PipleLine 加载,并且MainResource加载时没有利用到 MemoryCache” 这一点还被作者在文章末尾提及可以被优化。
但当笔者拿着这张图和最新的代码配合调试时发现对不上号:
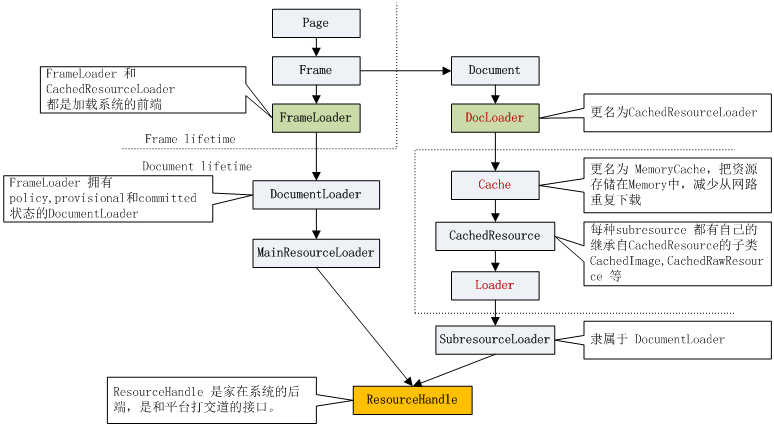
1. 更名下面三个红色的 Class 找不到,最后发现他们在2010年下半年分别被改名了。
DocLoader 更名为 CachedResourceLoaderCache 更名为 MemoryCacheLoader 还没找到。。。
“If you study the diagram above, you will notice that the Cache is used only for subresources. In particular, main resource loads do not get the benefits of WebKit’s memory cache. If we can unify these two loading pipelines, we might be able to improve the performance of main resource loads.”
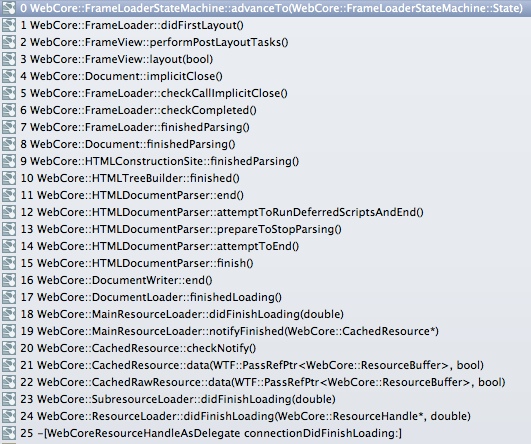
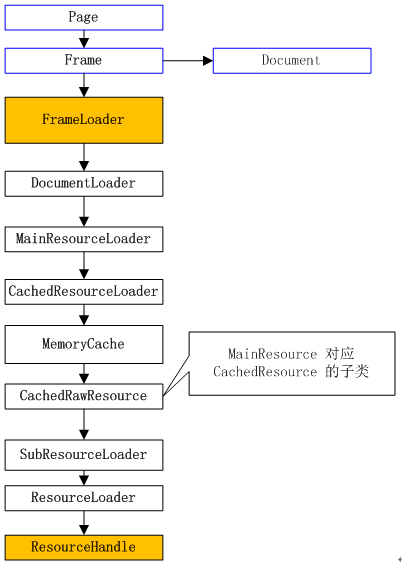
2. MainResource 加载过程发生变化——使用了 MemoryCache我在追踪调用堆栈时发现而最新的代码中MainResource 的加载已经使用了 MemoryCache,并且会利用 SubResourceLoader 去处理网络请求和上图中 MainResource 加载过程不匹配。



参考:
https://docs.google.com/presentation/pub?id=1ZRIQbUKw9Tf077odCh66OrrwRIVNLvI_nhLm2Gi__F0#slide=id.p
https://www.webkit.org/blog/1188/how-webkit-loads-a-web-page/
https://docs.google.com/drawings/edit?id=1V3JZltHfNU0HN9bPlLrHOC_yYTriPgv4Dv-LRamymFU&hl=en&pli=1
转载请注明出处http://blog.csdn.net/yajun0601/article/