jquery ui 日期控件添加时间选择
1.下载时间选择插件js和css文件
地址:http://trentrichardson.com/examples/timepicker/
下载地址:http://trentrichardson.com/examples/timepicker/jquery-ui-timepicker-addon.js
http://trentrichardson.com/examples/timepicker/jquery-ui-timepicker-addon.css
2.页面中添加jquery及jquery ui相关js和css
<link href="js/css/start/jquery-ui-1.10.1.custom.css" rel="stylesheet"></link>
<script type="text/javascript" src="js/jquery-1.9.1.js"></script>
<script type="text/javascript" src="js/jquery-ui-1.10.1.js"></script>
<script type="text/javascript" src="js/jquery.ui.datepicker-zh-CN.js"></script>
<script type="text/javascript" src="js/jquery-ui-timepicker-addon.js"></script>
<link rel="stylesheet" href="js/css/jquery-ui-timepicker-addon.css" type="text/css">
jquery.ui.datepicker-zh-CN.js为日期控件国际化中文资源文件
3.设置对应的日期控件相关参数
$( "#startDatepicker" ).datetimepicker({
changeYear: true,
regional:"zh-CN",
dateFormat:"yy-mm-dd",
timeFormat: "HH:mm:ss"
});
$( "#endDatepicker" ).datetimepicker({
changeYear: true,
regional:"zh-CN",
dateFormat:"yy-mm-dd",
timeFormat: "HH:mm:ss"
});
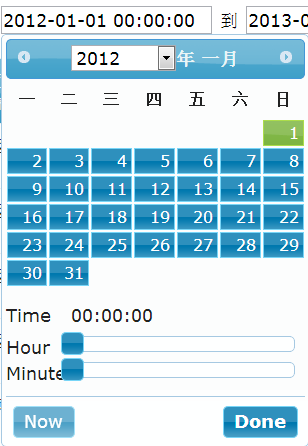
4.效果图