JQuery学习4——标签页效果二
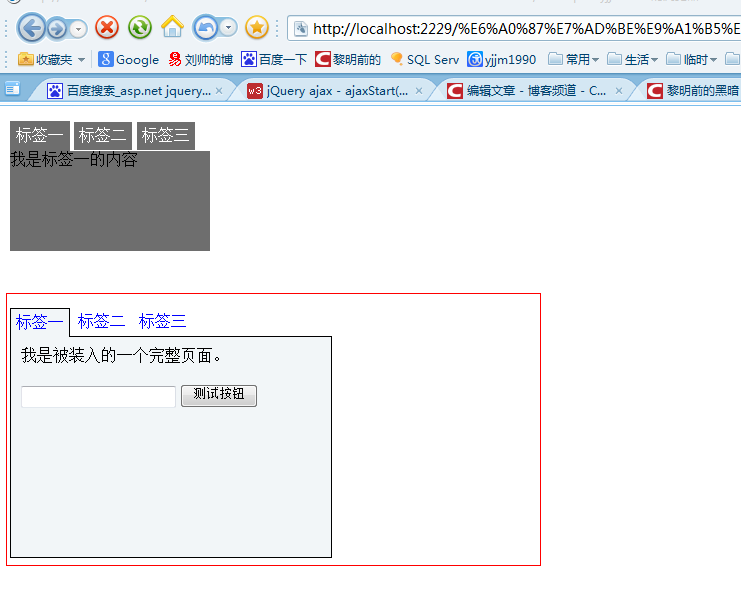
我们最终实现的效果如图所示:

当单击标签一的时候,下面加载的是一个html的全部内容;当单击标签二的时候,下面加载的是一个asp.net页面的一部分内容,标签三未添加效果。
页面前台的代码如图:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="tab.aspx.cs" Inherits="tab" %><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head runat="server"> <title></title> <link href="css/tab.css" rel="stylesheet" type="text/css" /> <script src="js/jquery.js" type="text/javascript"></script> <script src="js/tab.js" type="text/javascript"></script></head><body> <form id="form1" runat="server"> <div id="firstDiv"> <ul> <li class="tabin">标签一</li> <li>标签二</li> <li>标签三</li> </ul> <div class="contentin"> 我是标签一的内容</div> <div> 我是标签二的内容</div> <div> 我是标签三的内容</div> </div> <br /> <br /> <br /> <div id="secondDiv"> <ul> <li class="tabin">标签一</li> <li>标签二</li> <li>标签三</li> </ul> <div id="secondContentin"> <img alt="装载中" src="images/img-loading.gif" /> <div id="realContentin"></div> </div> </div> </form></body></html>
tab.css
ul,li{ list-style:none; margin:0; padding:0; }#firstDiv li{ background-color:#6E6E6E; float:left; color:White; padding:5px; margin-right:3px; border: 1px solid white; }#firstDiv .tabin{ border:1px solid #6E6E6E; }#firstDiv div{ clear:left; background-color:#6E6E6E; width:200px; height:100px; display:none; }#firstDiv .contentin{ display:block; } #secondDiv li{ float:left; color:Blue; background-color:White; padding:5px; margin-right:3px; /*当鼠标放在标签上时,显示成小手*/ cursor:pointer; }#secondDiv li.tabin{ background-color:#F2F6F8; border:1px solid black; border-bottom:0; /*只有position设置成relative或者absolute的时候z-index才有效*/ position:relative; z-index:100; }#secondContentin{ width:300px; height:200px; padding:10px; background-color:#F2F6F8; clear:left; border:1px solid black; /*下面是让底下的内容向上移动一个像素 *但是,我们可以看到,并没有达到我们想要的效果,接下 *来要上上面的li显示层次在最上面,这样就盖住了下面的div的border */ position:relative; top:-1px; }/*开始的时候让loading图片隐藏*/img{ display:none; }
关于z-index的问题,注释上有说明,下面的截图是我截的js手册上的内容:

tab.js
/// <reference path="jquery.js" />$(document).ready(function () { var setTimeouId; $("#firstDiv li").each(function (index) { $(this).mouseover(function () { var nodeTabin = $(this); setTimeouId = setTimeout(function () { $("#firstDiv .contentin").removeClass("contentin"); $("#firstDiv .tabin").removeClass("tabin"); $("#firstDiv div").eq(index).addClass("contentin"); //我在这里犯错了哦,不应该再用this this如果用在这里的话那么是指的window nodeTabin.addClass("tabin"); }, 300); }).mouseout(function () { clearTimeout(setTimeouId); }); }); $("#realContentin").load("HTMLPage.htm"); $("#secondDiv li").each(function (index) { $(this).click(function () { /*更改样式*/ $("#secondDiv li.tabin").removeClass("tabin"); $(this).addClass("tabin"); if (index == 0) { $("#realContentin").load("HTMLPage.htm"); } else if (index == 1) { $("#realContentin").load("Default.aspx div"); } else if (index == 2) { } }); }); //我刚开始的时候用的是jquery的最新版本,但是出现了无法绑定的问题。 $("#secondContentin img").bind("ajaxStart", function () { $(this).show(); }).bind("ajaxStop", function () { //setTimeout(function(){$(this).hide()},300); $(this).hide(1000); });});
在这里,我想提一下,就是我开始的时候,用的是jquery-1.9.1.min.js,但是在绑定ajax事件的时候,无法绑定,可以绑定click事件。
所以,我建议大家不要用最新版的jquery,避免出现一些莫名其妙的问题。