firefox查看源代码时语法高亮与错误标签校验提示功能(dreamweave太弱了)
看了一下浏览器,chrome/ie/opera/firefox
只有firefox查看源代码时会有标签校验功能;opera提供一个接口上传到 http://validator.w3.org/check#上进行校验;
dw虽然也有此功能,但是经过测试它并不怎么好用;与firefox对比感觉差得太多了;
一直以来都想找一个方便点的标签校验工具,目前为止,只有firefox比较好用,
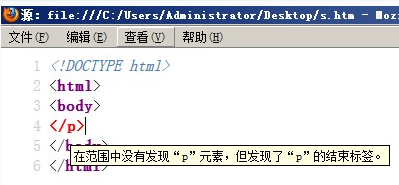
但是firefox某些错误标签的判定意思有可能得了解;
正常的理解

此时按道理应该是错误的,可惜没有

没有文字提示,按我的理解应该是:你误把</div>写成</body>了,而不是多了个<div>,再从上面的情形看来,有开始是正确的,而对于结束才进行判断


所以firefox这个功能还是ting有用的.