Java乔晓松-ajax的概述和XMLHTTPRequest对象的创建过程
读音:e:j^ks。AJAX即“Asynchronous JavaScript and XML”(异步JavaScript和XML),AJAX并非缩写词,而是由Jesse James Gaiiett创造的名词,是指一种创建交互式网页应用的网页开发技术。
Ajax被认为是(Asynchronous JavaScript and XML的缩写)。现在,允许浏览器与服务器通信而无须刷新当前页面的技术都被叫做Ajax.
“Ajax”这个名字是在2005年2月,Adaptive Path的Jesse James Garrett在他的文章Ajax:A New Approach to Web Application中创造。
而 Ajax这项技术,是 Google在Google Labs发布Google Maps和Google Suggest后真正为人所认识。
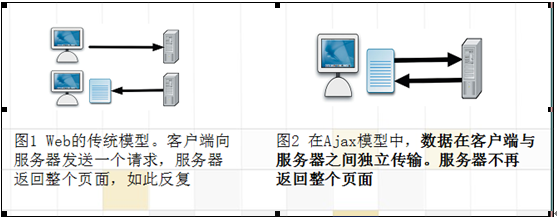
举个例子:普通B/S模式(同步) AJAX技术(异步)
* 同步:提交请求->等待服务器处理->处理完毕返回这个期间客户端浏览器不能干任何事
* 异步:请求通过事件触发->服务器处理(这时浏览器仍然可以作其他事情)->处理完毕
同步是指:发送方发出数据后,等接收方发回响应以后才发下一个
数据包的通讯方式。
异步是指:发送方发出数据后,不等接收方发回响应,接着发送下
个数据包的通讯方式
易懂的理解:
异步传输: 你传输吧,我去做我的事了,传输完了告诉我一声
同步传输: 你现在传输,我要亲眼看你传输完成,才去做别的事
Ajax:一种不用刷新整个页面便可与服务器通讯的办法

不用刷新整个页面便可与服务器通讯的办法:
Flash
Java applet
框架:如果使用一组框架构造了一个网页,可以只更新其中一个框架,而不必惊动整个页面
隐藏的iframe
XMLHttpRequest:该对象是对 JavaScript 的一个扩展,可使网页与服务器进行通信。是创建 Ajax应用的最佳选择。实际上通常把 Ajax当成 XMLHttpRequest对象的代名词
Ajax的核心是JavaScript对象XmlHttpRequest。
该对象在Internet Explorer 5中首次引入,它是一种支持异步请求的技术。简而言之,XmlHttpRequest使您可以使用JavaScript向服务器提出请求并处理响应,而不阻塞用户。
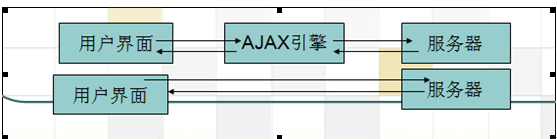
AJAX采用异步交互过程。AJAX在用户与服务器之间引入一个中间媒介,从而消除了网络交互过程中的处理—等待—处理—等待缺点。
用户的浏览器在执行任务时即装载了AJAX引擎。AJAX引擎用JavaScript语言编写,通常藏在一个隐藏的框架中。它负责编译用户界面及与服务器之间的交互。
AJAX引擎允许用户与应用软件之间的交互过程异步进行,独立于用户与网络服务器间的交流。现在,可以用Javascript调用AJAX引擎来代替产生一个HTTP的用户动作,内存中的数据编辑、页面导航、数据校验这些不需要重新载入整个页面的需求可以交给AJAX来执行。
使用AJAX,可以为JSP、开发人员、终端用户带来可见的便捷:

Ajax并不是一项新技术,它实际上是几种技术,每种技术各尽其职,以一种全新的方式聚合在一起
服务器端语言:服务器需要具备向浏览器发送特定信息的能力。Ajax与服务器端语言无关。
XML (eXtensible Markup Language,可扩展标记语言)是一种描述数据的格式。Aajx程序需要某种格式化的格式来在服务器和客户端之间传递信息,XML是其中的一种选择
XHTML(eXtended Hypertext Markup Language,使用扩展超媒体标记语言)和 CSS(Cascading Style Sheet,级联样式单)标准化呈现;
DOM(Document Object Model,文档对象模型)实现动态显示和交互;
使用XMLHTTP组件XMLHttpRequest对象进行异步数据读取
使用JavaScript绑定和处理所有数据
AJAX不是完美的技术。也存在缺陷:
1 AJAX大量使用了Javascript和AJAX引擎,而这个取决于浏览器的支持。IE5.0及以上、Mozilla1.0、NetScape7及以上版本才支持,Mozilla虽然也支持AJAX,但是提供XMLHttpRequest的方式不一样。所以,使用AJAX的程序必须测试针对各个浏览器的兼容性。
2 AJAX更新页面内容的时候并没有刷新整个页面,因此,网页的后退功能是失效的;有的用户还经常搞不清楚现在的数据是旧的还是已经更新过的。这个就需要在明显位置提醒用户“数据已更新”。
3 对流媒体的支持没有FLASH、Java Applet好。
4 一些手持设备(如手机、PDA等)现在还不能很好的支持Ajax。
XMLHttpRequest对象
XMLHttpRequest最早是在IE5中以ActiveX组件的形式实现的。非W3C标准.
创建XMLHttpRequest对象(由于非标准所以实现方法不统一)
Internet Explorer把XMLHttpRequest实现为一个ActiveX对象
其他浏览器(Firefox、Safari、Opera…)把它实现为一个本地的JavaScript对象。
XMLHttpRequest在不同浏览器上的实现是兼容的,所以可以用同样的方式访问XMLHttpRequest实例的属性和方法,而不论这个实例创建的方法是什么。
function createXmlHttpRequest(){
var xmlHttp;
try{ //Firefox, Opera 8.0+, Safari
xmlHttp=new XMLHttpRequest();
}catch (e){
try{ //Internet Explorer
xmlHttp=new ActiveXObject("Msxml2.XMLHTTP");
}catch (e){
try{
xmlHttp=new ActiveXObject("Microsoft.XMLHTTP");
}catch (e){}
}
}
return xmlHttp;
}