SharePoint 2013 App 介绍3 ---应用程序宿主类型和品牌化
SharePoint 2013 应用程序模型提供了两种类型的宿主环境:
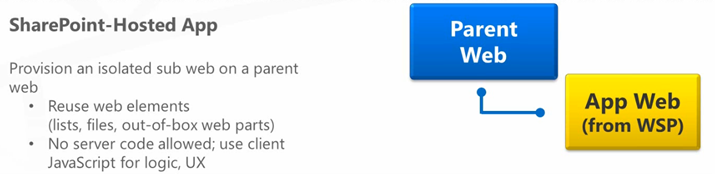
· SharePoint –Hosted
· Cloud-hosted (又称 Remote-Hosted)
在Could-hosted中游可以细分为:
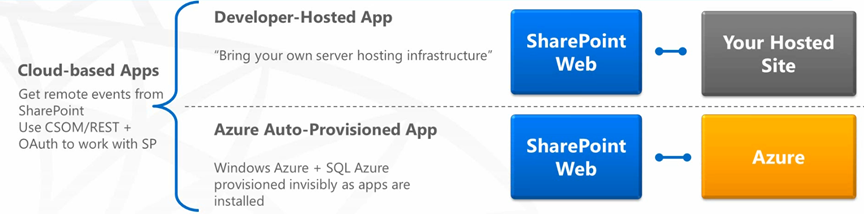
· Provider-Hosted
· Auto-hosted
这些宿主环境并非相互排斥,比如说一个SharePoint应用可以既有SharePoint-hosted 的模块,也可以有Remote-Hosted的组件,这些不同宿主坏境的模块和组件共同组成一个SharePoint 2013的应用。每种宿主环境都有自己的特点,开发之前需要根据需求决定采取哪种方式更合适。

SharePoint hosted app 运行在SharePoint 的上下文坏境之中,但是没有任何server端的代码。任何逻辑都将使用JavaScript运行在客户端浏览器上。在其中可以利用SharePoint site的内容和组件,比如列表,文档库,没有任何后台代码的页面和开箱即用的 web parts. SharePoint hosted apps 都被安装在SharePoint 2013的站点中,这些站点可以称之为host web (宿主站点),并且它们有自己独立的资源和单独的在host web之下子站点 ,这些子站点被称之为 应用站点 (app web) 。

Cloud hosted apps的逻辑代码是存储和运行在SharePoint server之外的环境中的,宿主环境可既可以是IIS server,也可以是Windows Azure, 或者其他云解决方案。Cloud hosted apps 将使用客户端对象模型 (CSOM) 和 REST风格的web service来访问SharePoint 资源,并且通过Oauth 协议来取得访问SharePoint资源的授权。
Cloud hosted apps 又可以分为下面两种:
· Provider hosted
Provider-hosted apps 的宿主是在SharePoint Farm 外部,通常由开发人员部署的坏境。它可以同时访问SharePoint资源和访问远程网站的资源。这种方式可以使用任何服务作为宿主,但是开发人员需要为远程组件编写安装,升级,卸载的逻辑代码。
· Auto-hosted
Auto-hosted apps 的宿主是Windows Azure网站,并且有可能使用Sql Azure 作为数据库,Windows Azure网站将被自动安装当部署应用时。Windows Azure网站和Sql Azure 数据库可以被包含在一个应用程序包中,因此当部署该应用的时候Windows Azure网站和Sql Azure 数据库将会被自动创建。如果你使用Auto-hosted apps就不需要开发实现安装步骤了,而且Windows Azure网站本身的架构还会自动处理负载均衡,多租和其他重要的维护任务。
注意:Cloud-hosted app 是一种比较好的选择,你可以选择你自己的软件和硬件架构,甚至可以使用非微软体系的架构。然而如果应用规模较小并且资源有限的情况SharePoint hosted apps也是不错的选择。
SharePoint App 的图形化与UI组件图形
在动手构建SharePoint应用之前,一个设计方面决定需要做出,那就是应用程序外观应该是怎么样的和如何展现给用户。为了设计用户体验较好的应用,通常考虑以下两点:
· App Shape(UI图形)
· Branding(品牌化)
在SharePoint web site 上安装的SharePoint app可以和SharePoint Site本身无缝结合:

如上图所示SharePoint应用可以使用以上三种UI图形
Immersive: 可以扩展一些现存的UI, 比如菜单,可嵌入的组件,并在其他页面使用,Immersive apps 是一种全屏的用户体验。
App Part: App part使用一个IFrame来加在app的内容,实际上App Part是一个Web Part,对应的C#类是ClientWebPart, 它包装了Iframe用以展示SharePoint app.
Extension App: 开发人员可以使用Extension App 创建 customactions, 如Ribbon Button, or context menu. 这些actions作用在SharePoint site(host web) 的list, list item,documents等元素上,当用户点击这些action(button, menu, link)时请求将被转发到app web.
所有的应用都有一个默认页面(很可能是整个页面),Apps 可以让custom action和app part 显示在宿主网站的页面上, 然后当用户点击某个连接时转发app 的(完整)页面,也就是说URL会在宿主网站和应用网站之间跳转,但由于界面风格是一致的,因此用户并不会认为这是两个网站。SharePoint 2013通过Chrome Control 来达到界面的相似。这是一个基于JavaScript 的对象,它允许客户化用户使用和导入宿主网站的样式和资源文件,并且chromecontrol 会创建一个SharePoint 2013 ribbon bar 在应用网站上,因此用户可以通过点击“Back to site”返回宿主网站。

Apps Branding(应用品牌化)
微软建议的用户界面与用户体验设计流程和基本指导原则,参考UX design for apps in SharePoint 2013
开发人员将主要会使用以下方法进行品牌化:
App Template: app template是默认的品牌化选项,当你创建SharePoint-hosted app时,VS会自动添加app.master,该模版文件只能用于SharePoint-hosted 的ASPX页面。
Chrome Control: 这是一个基于JavaScript 的对象,它允许客户化用户使用和导入宿主网站的样式和资源文件. 如果你不是用的SharePoint-hosted ASPX 页面,但是仍然适应宿主网站的风格,那么Chrome Control是正确的选择
Custom Branding: 如果以上两种都不能满足品牌化需求的化,就需要开发客户化的Chrome和样式了。