JEECG V3.0 版本(jbpm5 工作流自定义+WEB UI快速开发库+代码生成器) spring mvc +hibernate简要说明JEECG
JEECG V3.0 版本(jbpm5 工作流自定义+WEB UI快速开发库+代码生成器) spring mvc +hibernate
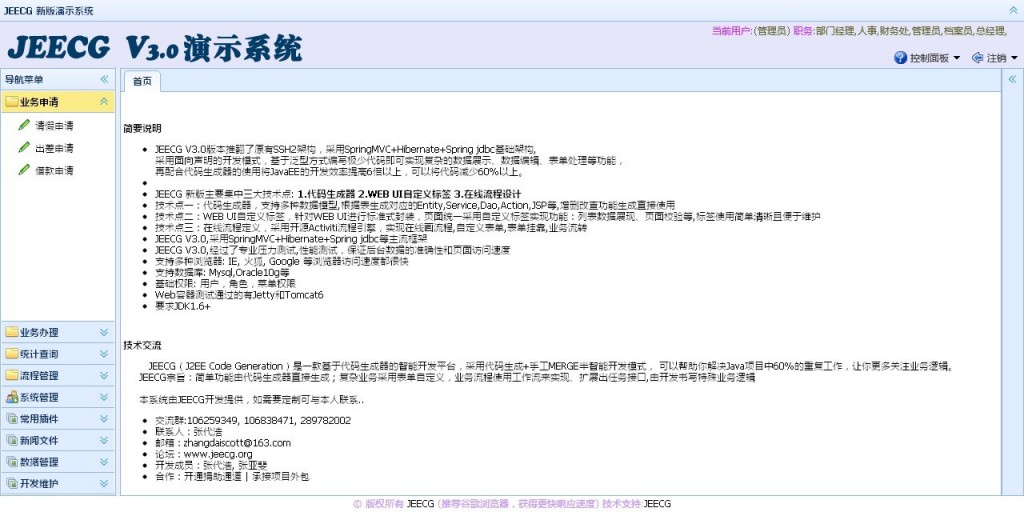
简要说明JEECG V3.0版本推翻了原有SSH2架构,采用SpringMVC+Hibernate+Spring jdbc基础架构,
采用面向声明的开发模式,基于泛型方式编写极少代码即可实现复杂的数据展示、数据编辑、表单处理等功能,
再配合代码生成器的使用将JavaEE的开发效率提高6倍以上,可以将代码减少60%以上。JEECG 新版主要集中三大技术点: 1.代码生成器 2.UI快速开发库 3.在线流程设计技术点一:代码生成器,支持多种数据模型,根据表生成对应的Entity,Service,Dao,Action,JSP等,增删改查功能生成直接使用技术点二:UI快速开发库,针对WEB UI进行标准式封装,页面统一采用自定义标签实现功能:列表数据展现、页面校验等,标签使用简单清晰且便于维护技术点三:在线流程设计,采用开源Activiti流程引擎,实现在线画流程,自定义表单,表单挂靠,业务流转JEECG V3.0,采用SpringMVC+Hibernate+Spring jdbc等主流框架JEECG V3.0,经过了专业压力测试,性能测试,保证后台数据的准确性和页面访问速度支持多种浏览器: IE, 火狐, Google 等浏览器访问速度都很快支持数据库: Mysql,Oracle10g等基础权限: 用户,角色,菜单权限Web容器测试通过的有Jetty和Tomcat6要求JDK1.6+
技术交流 JEECG(J2EE Code Generation)是一款基于代码生成器的智能开发平台,采用代码生成+手工MERGE半智能开发模式, 可以帮助你解决Java项目中60%的重复工作,让你更多关注业务逻辑。
JEECG宗旨:简单功能由代码生成器直接生成 ; 复杂业务采用表单自定义,业务流程使用工作流来实现、扩展出任务接口,由开发书写特殊业务逻辑
本系统由JEECG开发提供,如需要定制可与本人联系..
交流群:106259349, 106838471, 289782002邮箱:zhangdaiscott@163.com论坛:www.jeecg.org



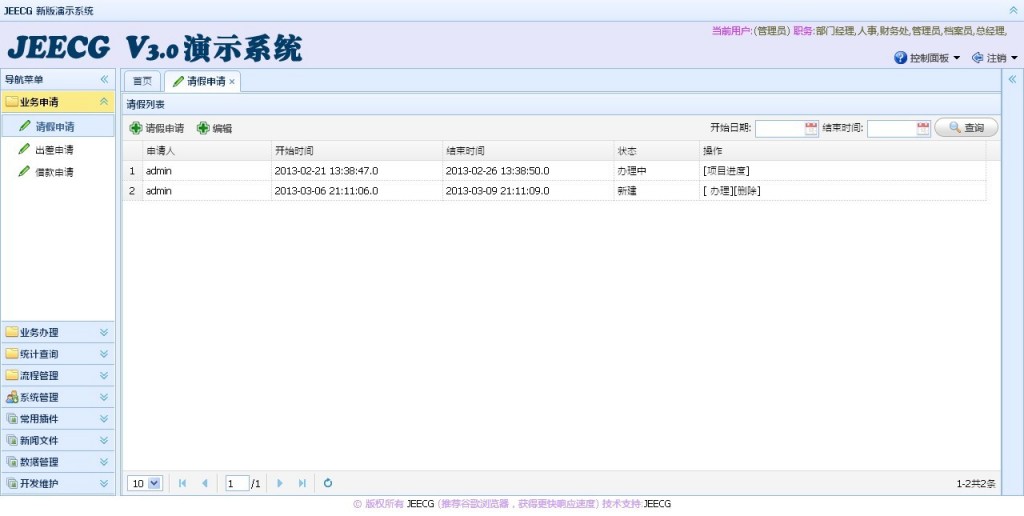
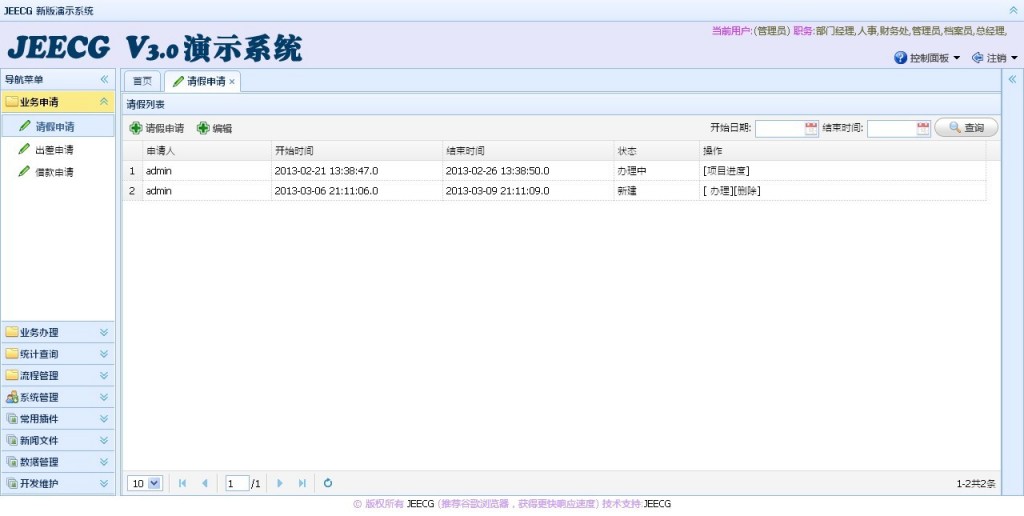
自定义标签列表页面代码示例:
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@include file="/context/mytags.jsp"%>
<div class="easyui-layout" fit="true">
<div region="center" style="padding:1px;">
<t:dategrid name="jeecgDemoList" title="开发DEMO列表" actionUrl="jeecgDemoController.do?datagrid" idField="id" fit="true">
<t:dgCol title="编号" field="id" hidden="false"></t:dgCol>
<t:dgCol title="用户名" field="userName" query="true"></t:dgCol>
<t:dgCol title="电话号码" sortable="false" field="mobilePhone" width="20" query="true"></t:dgCol>
<t:dgCol title="办公电话" field="officePhone"></t:dgCol>
<t:dgCol title="邮箱" field="email"></t:dgCol>
<t:dgCol title="年龄" sortable="true" field="age"></t:dgCol>
<t:dgCol title="工资" field="sex"></t:dgCol>
<t:dgCol title="性别" field="salary"></t:dgCol>
<t:dgCol title="生日" field="birthday" formatter="yyyy/MM/dd"></t:dgCol>
<t:dgCol title="创建日期" field="createTime" formatter="yyyy-MM-dd hh:mm:ss"></t:dgCol>
<t:dgCol title="操作" field="opt" width="100"></t:dgCol>
<t:dgFunOpt funname="szqm(id)" title="审核" />
<t:dgDelOpt title="删除" url="jeecgDemoController.do?del&id={id}" />
<t:dgToolBar title="录入" icon="icon-add"></t:dgToolBar>
<t:dgToolBar title="编辑" icon="icon-edit"></t:dgToolBar>
</t:dategrid>
</div>
</div>
<script type="text/javascript">
function szqm(id) {
createwindow('审核', 'jeecgDemoController.do?doCheck&id=' + id);
}
</script>自定义标签添加页面示例
<%@ page language="java" import="java.util.*" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@include file="/context/mytags.jsp"%>
<!DOCTYPE html>
<html>
<head>
<title>开发DEMO</title>
<t:base type="jquery,easyui,tools"></t:base>
</head>
<body style="overflow-y: hidden" scroll="no">
<t:formvalid formid="formobj" dialog="true" usePlugin="password" layout="table" action="jeecgDemoController.do?save">
<input id="id" name="id" type="hidden" value="${jgDemo.id }">
<table style="width: 600px;" cellpadding="0" cellspacing="1" class="formtable">
<tr>
<td align="right" width="15%" nowrap>
<label class="Validform_label">
用户名:
</label>
</td>
<td class="value" width="85%">
<c:if test="${jgDemo.id!=null }">
${jgDemo.userName }
</c:if>
<c:if test="${jgDemo.id==null }">
<input id="userName" class="inputxt" name="userName"
value="${jgDemo.userName }" datatype="s2-10">
<span class="Validform_checktip">用户名范围在2~10位字符</span>
</c:if>
</td>
</tr>
<tr>
<td align="right" nowrap>
<label class="Validform_label">
手机号码:
</label>
</td>
<td class="value">
<input class="inputxt" name="mobilePhone"
value="${jgDemo.mobilePhone}" datatype="m" errormsg="手机号码不正确!"
ignore="ignore">
<span class="Validform_checktip"></span>
</td>
</tr>
<tr>
<td align="right">
<label class="Validform_label">
办公电话:
</label>
</td>
<td class="value">
<input class="inputxt" name="officePhone"
value="${jgDemo.officePhone}" datatype="n"
errormsg="办公室电话不正确!" ignore="ignore">
<span class="Validform_checktip"></span>
</td>
</tr>
<tr>
<td align="right">
<label class="Validform_label">
常用邮箱:
</label>
</td>
<td class="value">
<input class="inputxt" name="email" value="${jgDemo.email}"
datatype="e" errormsg="邮箱格式不正确!" ignore="ignore">
<span class="Validform_checktip"></span>
</td>
</tr>
<tr>
<td align="right">
<label class="Validform_label">
年龄:
</label>
</td>
<td class="value">
<input class="inputxt" name="age" value="${jgDemo.age}"
datatype="n" errormsg="年龄格式不正确!" ignore="ignore">
<span class="Validform_checktip"></span>
</td>
</tr>
<tr>
<td align="right">
<label class="Validform_label">
工资:
</label>
</td>
<td class="value">
<input class="inputxt" name="salary" value="${jgDemo.salary}"
datatype="d" errormsg="工资格式不正确!" ignore="ignore">
<span class="Validform_checktip"></span>
</td>
</tr>
<tr>
<td align="right">
<label class="Validform_label">
生日:
</label>
</td>
<td class="value">
<input name="birthday" class="easyui-datebox"
value="<fmt:formatDate value='${jgDemo.birthday }' type="date"/>"
errormsg="生日格式不正确!" ignore="ignore">
<span class="Validform_checktip"></span>
</td>
</tr>
<tr>
<td align="right">
<label class="Validform_label">
创建日期:
</label>
</td>
<td class="value">
<input name="createTime" class="easyui-datetimebox"
value="${jgDemo.createTime}"
errormsg="日期格式不正确!" ignore="ignore">
<span class="Validform_checktip"></span>
</td>
</tr>
<tr>
<td align="right">
<label class="Validform_label">
性别:
</label>
</td>
<td class="value">
<t:comboBox url="jeecgDemoController.do?combox" name="sex" text="userName" id="id"></t:comboBox>
<span class="Validform_checktip"></span>
</td>
</tr>
<tr>
<td align="right">
<label class="Validform_label">
部门:
</label>
</td>
<td class="value">
<select id="depId" name="depId" datatype="*">
<c:forEach items="${departList}" var="depart">
<option value="${depart.id }" <c:if test="${depart.id==jgDemo.depId}">selected="selected"</c:if>>
${depart.departname}
</option>
</c:forEach>
</select>
<span class="Validform_checktip">请选择部门</span>
</td>
</tr>
</table>
</t:formvalid>
</body>