原创Jquery实现图片幻灯片特效
首先非常感谢网友晓天的无私分享,此Jquery特效是他的第一个原创作品,也是第一个版本,是模仿QQ音乐的图片轮播效果,基本功能已经实现,还在不断的强化中,希望网友们在使用的过程中多给点建议,让作品更加完善。。。
?
主要包括了以上功能:
1、自动播放设置
2、图片略缩图
3、图片渐变切换
4、鼠标悬浮事件
?
功能代码如下:
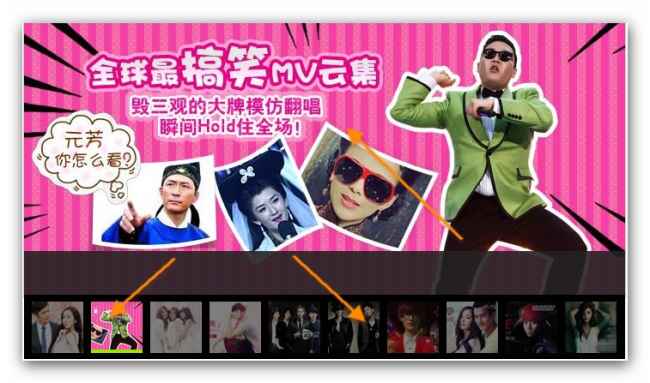
var myTimer;var currentIndex = -1;//当前图片索引var $big = $('.big_img li');var $title = $('.slider_title li');var $small = $('.slider_list li');//小图索引function show(){//进行索引位置的处理var next = currentIndex < ($big.length -1)? currentIndex+1:0;//判断图像的索引showImg(next);}function showImg(index){$($big[index]).stop().fadeIn().siblings().stop().fadeOut();$($title[index]).stop().show().siblings().stop().hide();$($small[index]).addClass('current').siblings().removeClass('current');currentIndex = index;}$(function(){myTimer = setInterval("show()",3000);//大图停止事件$big.hover(function(){clearInterval(myTimer);},function(){myTimer = setInterval("show()",3000);});//小图事件$small.hover(function(){var index = $(this).attr('index');clearInterval(myTimer);showImg(index-1);},function(){myTimer = setInterval("show()",3000);});show();});?效果如下:
?
在线演示和下载:http://www.jq-school.com/Detail.aspx?id=166