checkbox如何选中时显示内容,不被选中时隐藏内容!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitio
checkbox如何选中时显示内容,不被选中时隐藏内容

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style type="text/css">
#div1,#div2{
display:none;
}
</style>
<script type="text/javascript">
//the main function
function checkBox(cb) {
var oOne = document.getElementById("one");
var oTwo = document.getElementById("two");
var oDiv1 = document.getElementById("div1");
var oDiv2 = document.getElementById("div2");
if (cb.id=="one") {
oTwo.checked= false;
oDiv2.style.display="none"
if (cb.checked) {
oDiv1.style.display="block";
} else {
oDiv1.style.display="none";
}
} else if (cb.id=="two") {
oDiv1.checked = false;
if (cb.checked) {
oDiv2.style.display="block";
} else {
oDiv2.style.display="none";
}
oDiv1.style.display="none";
}
}
</script>
</head>
<body>
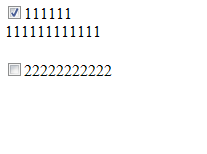
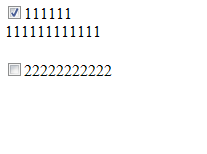
<input type="checkbox" id="one" onClick="checkBox(this);"/><label for="">111111</label><br />
<div id="div1">111111111111</div><br />
<input type="checkbox" id="two" onClick="checkBox(this);"/><label for="">22222222222</label><br />
<div id="div2">2222222</div><br />
<!--<form name=myform>
<div align="center">选框 1
<input type="checkbox" id="div1chkbox" name="div1chkbox" onClick="checkBoxValidate(this);" >
<div id="div1" style="display:none;width:100px;height:100px;border:solid 1px red;">
我是div1
</div>
选框 2
<input type="checkbox" id="div2chkbox" name="div2chkbox" onClick="checkBoxValidate(this);">
<div id="div2" style="display:none;width:160px;height:100px;border:solid 1px red; position:absolute; left:100px; top:100px;">
我是div2
</div>
</div>
</form>
</form> -->
</body>
</html>
另一种选择:

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style type="text/css">
*{
padding:0;
margin:0;
}
#one{display:block;}
</style>
<script type="text/javascript">
function show(){
var oCheck = document.getElementById("check");
var oOne =document.getElementById("one");
if(oCheck.checked){
oOne.style.display = "none"
}else{
oOne.style.display = "block"
}
}
</script>
</head>
<body>
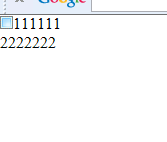
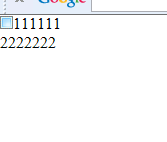
<input type="checkbox" id="check" onClick="show()"/><label for="">111111</label>
<div id="one">2222222</div>
</body>
</html>