跟我一起重写JAVA WEB网络硬盘( 3 )
2013-2-28 20:19:39
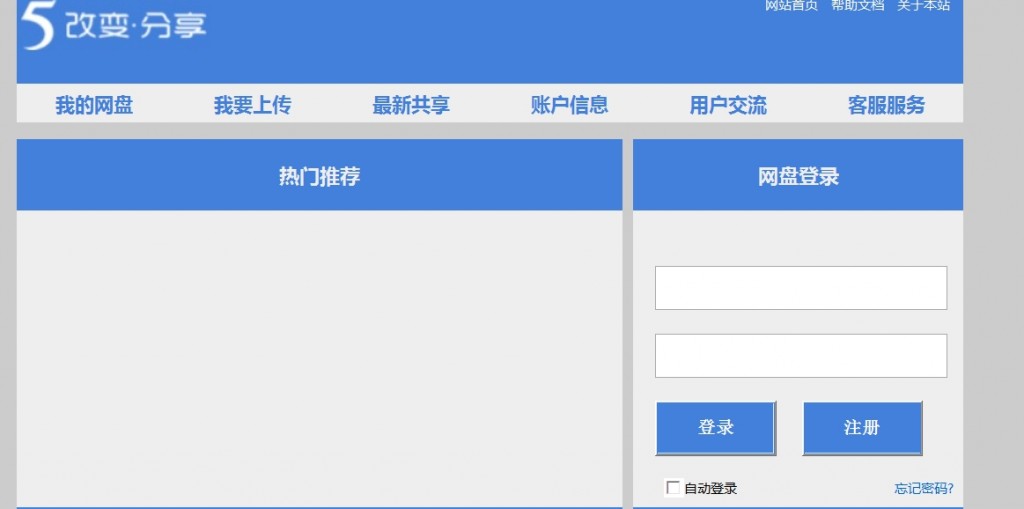
刚有写了点..基本完成首页布局,现在就差Jquery了

.

index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>CQUT网络硬盘</title><link rel="stylesheet" type="text/css" href="styles/basic.css" /><script type="text/javascript" src="js/jquery-1.7.min.js"></script></head><body><div id="header"><h1>CQUT网络硬盘</h1><ul><li><a href="#">关于本站</a></li><li><a href="#">帮助文档</a></li><li><a href="#">网站首页</a></li></ul></div><div id="nav"><ul><li><a href="#">我的网盘</a></li><li><a href="#">我要上传</a></li><li><a href="#">最新共享</a></li><li><a href="#">账户信息</a></li><li><a href="#">用户交流</a></li><li class="lastnav"><a href="#">客服服务</a></li></ul></div> <div id="adv"> <h2>热门推荐</h2> <div id="imagetab"> </div> </div><div id="login"><h2>网盘登录</h2><div><form action="#" method="post"><ul><li><input class="logintext" name="username" type="text" placeholder="请输入你的用户名" required/></li><li><input class="logintext" name="password" type="password" placeholder="请输入你的密码" required/></li><li class="button1"><input class="submit" name="submit" type="button" value="登录"/><input class="submit" name="submit" type="button" value="注册"/></li><li><input id="autologin" name="autologin" type="checkbox"/><label for="autologin">自动登录</label><a id="forgetpassword" href="#">忘记密码?</a></li></ul></form></div></div> <div id="share"> <h2>最新共享</h2> <div> <ul><strong>文件名</strong> <li><a href="#">轻量级Java_EE李刚著.rar</a></li> <li><a href="#">轻量级Java_EE李刚著.rar</a></li> <li><a href="#">轻量级Java_EE李刚著.rar</a></li> <li><a href="#">轻量级Java_EE李刚著.rar</a></li> <li><a href="#">轻量级Java_EE李刚著.rar</a></li> </ul> <ul><strong>上传时间</strong> <li>2013-2-28 20:00:55</li> <li>2013-2-28 20:00:55</li> <li>2013-2-28 20:00:55</li> <li>2013-2-28 20:00:55</li> <li>2013-2-28 20:00:55</li> </ul> <ul><strong>上传用户</strong> <li><a href="#">adawdsa</a></li> <li><a href="#">adawdsa</a></li> <li><a href="#">adawdsa</a></li> <li><a href="#">adawdsa</a></li> <li><a href="#">adawdsa</a></li> </ul> </div> </div> <div id="rank"> <h2>最新排名</h2> <div id="irank"> <ul> <li>上传排名</li> <li>下载排名</li> </ul> </div> </div><div id="footer"><strong>版权信息:重庆理工大学计算机学院软件工程</strong></div></body></html>
* {margin: 0;padding: 0;}a {text-decoration: none;}ul {list-style-type: none;}h2 {padding: 20px;font-size: 160%;font-weight: bolder;color: #eee;text-align: center;}body {width: 860px;margin: 0 auto;font-size: 12px;background: #ccc;font-family: Microsoft YaHei;}#header {height: 80px;margin: 0 auto;background: #4380DB;}#header h1 {background: url(../images/logo.jpg) no-repeat;width: 199px;height: 80px;font-size: 100%;float: left;text-indent: -9999px;}#header ul li {width: 60px;float: right;}#header ul li a {color: #fff;}#header ul li a:hover {font-weight: bold;}#nav {height: 35px;background: #eee;}#nav ul {background: #eee;}#nav ul li {float: left;width: 144px;height: 35px;}#nav ul li a {text-align: center;font-size: 150%;font-weight: bolder;line-height: 35px;width: 140px;height: 35px;display: inline-block;color: #4380DB;}#nav ul li.lastnav {width: 140px;}#nav ul li a:hover {background: #4380DB;color: #eee;}#adv, #login, #share, #rank, #footer {margin: 15px 0 0 0;-webkit-border-radius: 15px;-moz-border-radius: 15px;border-radius: 15px;background: #4380DB;}#adv {width: 550px;height: 400px;float: left;width: 550px;}#adv div {padding-top: 50px;background: #eee;height: 220px;}#login {width: 300px;height: 400px;float: right;}#login div {padding-top: 50px;background: #eee;height: 220px;}#login div form input.logintext { width: 246px; height: 16px; margin-left: 20px; padding: 11px 0 11px 18px; margin-bottom: 20px; line-height: 16px; font-size: 14px; font-weight: bold; border: 1px solid #b8b8b8; border:1px solid #aaa;box-shadow: 0px 0px 3px #ccc, 0 10px 15px #eee inset;border-radius:2px;}#login div form input.submit {-webkit-border-radius: 8px;-moz-border-radius: 8px;border-radius: 8px; margin-left: 20px;width: 110px;height: 50px;background: #4380DB;font-size: 130%;color: #fff;font-weight: bolder;}#login div form #autologin {background: #fff;width: 18px;height: 18px;margin: 20px 0 0 28px;}#login div form ul li #forgetpassword {margin-left: 140px;}#share {width: 550px;height: 420px;float: left;}#share div {background: #eee;height: 300px;}#share div ul{float:left;margin:10px 10px 0 50px;}#share div ul li{line-height:40px;;}#rank {width: 300px;height: 420px;float: right;margin-bottom: 10px;}#rank div {padding-top: 50px;background: #eee;height: 250px;}#footer {height: 60px;clear: both;}#footer strong{margin: 30px 300px;color: #eee;line-height: 60px;}