跟我一起重写JAVA WEB网络硬盘( 1 )
大一课程设计写了个网络硬盘,当时什么都不知道,只是赶鸭子上架,虽然写出来了,但还是拿不出手,经过半学期的时间,我想重新写一写网络硬盘(可以拿的出去手的...^-^)。
假期上了上开发论坛,有一位老师说你连servlet都搞不清楚getAttribute和getParameter的区别都不知道,你用什么框架?我之前还一个劲的看S2SH。。
所以呢...这次开发不用框架,就用jsp+java bean +servlet。
这次网络硬盘,首页大致上模仿115网盘的布局,自己又添加了点,删除了点。
这次可能会用到各种技术..html5 css3 javasript jquery ajax ..我也说不准,写一步看一步。
这次是真正的现场直播,可能有些困难我也不知道。。所以就一个问题我可能写几天,希望和大家一起努力。
2013-2-26 18:33:41
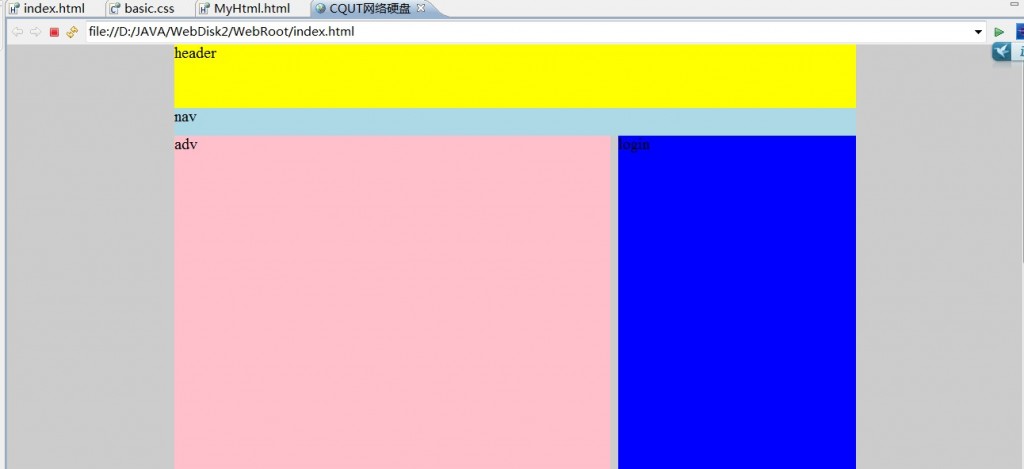
今天先和大家来完成首页布局。
我以为很简单很简单,就是div+css,但第一次用MyEclipse开发,自己生成的HTML是如下
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"><html> <head> <title>MyHtml.html</title> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> <meta http-equiv="description" content="this is my page"> <meta http-equiv="content-type" content="text/html; charset=UTF-8"> <!--<link rel="stylesheet" type="text/css" href="./styles.css">--> </head> <body> This is my HTML page. <br> </body></html>
"-//W3C//DTD HTML 4.01 Transitional//EN这种规格貌似对DIV+CSS存在兼容问题,在wenkit和firefox兼容但是在IE的任何版本都是排版错的。
主要问题表现为已经在CSS中限定BODY的大小但是在IE中却充满全窗口,貌似CSS没有继承了。
之前搞了半天都不知道问题出在哪,后来用Dreamwear CS4生成了一个
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>无标题文档</title></head><body></body></html>
测试后在IE还是W3C中都可以...文件先暂时这样创建

其中index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>CQUT网络硬盘</title><link rel="stylesheet" type="text/css" href="styles/basic.css" /></head><body><div id="header">header</div><div id="nav">nav</div> <div id="adv">adv</div><div id="login">login</div> <div id="share">share</div> <div id="rank">rank</div><div id="footer">footer</div></body></html>
basic.css
* {margin:0;padding:0;}body {width:860px;margin:0 auto;background:#ccc;}#header {height:80px;margin:0 auto;background:yellow;}#nav {height:35px;background:lightblue;}#adv {width:550px;height:420px;background:pink;float:left;}#login {width:300px;height:420px;background:blue;float:right;}#share {width:550px;height:420px;background:green;float:left;}#rank {width:300px;height:420px;background:orange;float:right;}#footer {height:80px;background:black;clear:both;}