【smartgwt】修改进度条Progressbar颜色
// 创建VLayout容器VLayout vlayout = new VLayout(4);vlayout.setWidth(300);vlayout.setHeight(24);// 创建HLayout容器HLayout hlayout = new HLayout();// 创建Progressbar对象final Progressbar hBar = new Progressbar();// 进度条的方向为横向hBar.setVertical(false);// 设置进度条完成情况为40%hBar.setPercentDone(40);// 设置进度条状态为"Error"// 该步骤关键,依据需要,我们为进度条添加了一个新的状态"Error"hBar.setState("Error");// 如果进度条已经被绘制(drawn)/初始化(initialized),则调用redraw()方法hBar.redraw();// 放置Progressbar对象hlayout .addMember(hBar);vlayout.addMember(hlayout);
?
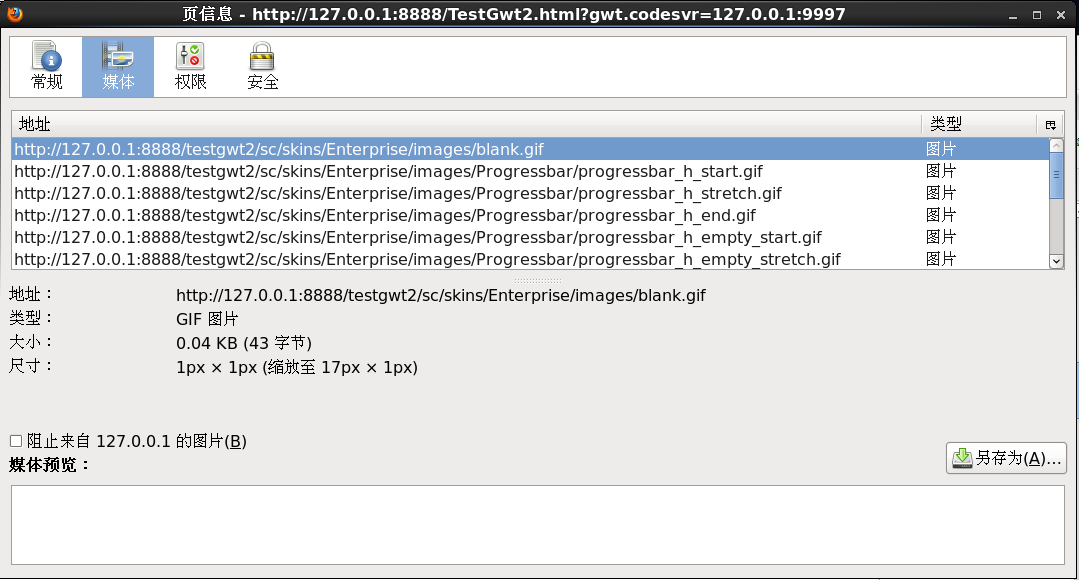
??? 2. 如今,我们已经为Progressbar对象添置了新的状态"Error",接下来需要在工程的images文件夹下新增几个图片。在此之前,我们先来看下images文件夹及子文件夹 目录结构。那目录在哪儿?我们启动刚才编写的项目(用Firefox浏览),点击浏览器的“工具” -> “页面信息” -> "媒体”,
?

?
从上述截图,我们可以看到页面使用到的图片资源,目录在“工程目录/sc/skins/Enterprise/images/”,由于当前对象为Progressbar,所以对应图片目录也在Progressbar/下。当前Progressbar对象为水平方向,所以图片命名为:progressbar_h[_状态_]_部分[_empty].gif 。 其中,
??? > 状态部分为可选,表示当前进度条状态
??? > "部分":start/stretch/end,分别表示:图片头部/图片中断/图片尾部。
??? > [_empty]为可选,当有'_empty'时,表示进度条未填充部分。
由此,我们可以了解到,现在我们需要添加的图片依次为:
progressbar_Error_h_start.gif
progressbar_Error_h_stretch.gif
progressbar_Error_h_end.gif
progressbar_Error_h_empty_start.gif
progressbar_Error_h_empty_stretch.gif
progressbar_Error_h_empty_end.gif
?
????? 3.当步骤2中提到的几个图片文件已添加,恭喜你!你已经实现了修改进度条颜色的功能。
?