使用Jax-ws开发webservice项目
我刚刚接触webservice,对于webservice了解并没有太多,按照一些案例来模仿着做,以下是我学习创建webservice项目的一些步骤及说明,仅供初学者参考,也请大家帮忙修正错误。
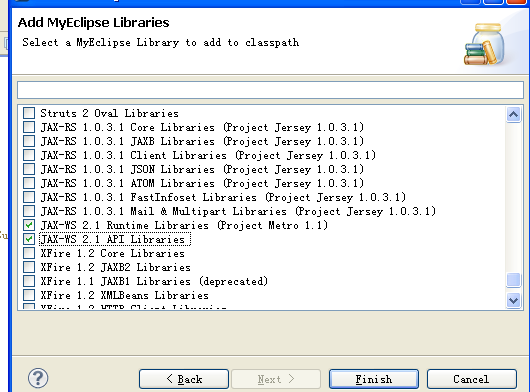
我使用的是myeclipse开发工具,myeclipse里面有jax-ws所需的jar包,无需另外下载。
先从helloworld开始吧。
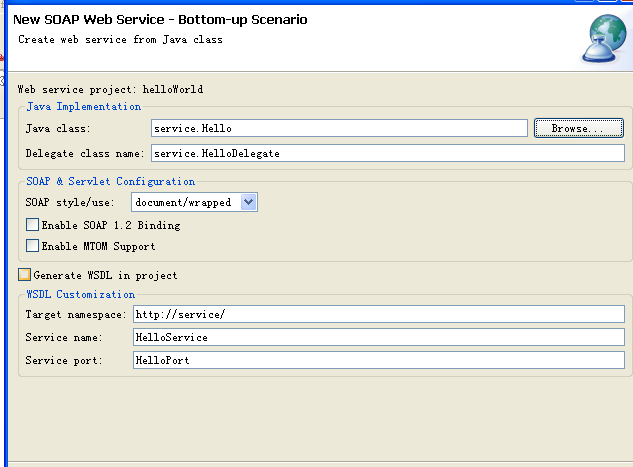
1、创建一个web工程helloWorld
创建一个普通的类Hello
写一个sayhello的方法,如下
package service;public class Hello {public String sayHello(String name){return "Hello "+name;}}









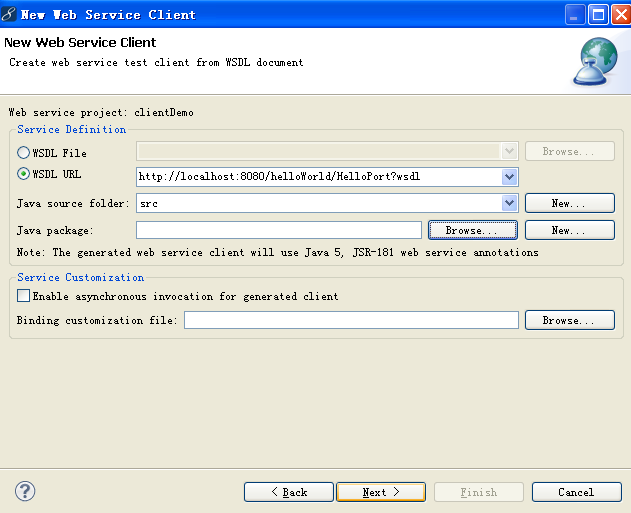
package test;import service.HelloDelegate;import service.HelloService;public class TestDemo {public static void main(String[] args) {HelloService service=new HelloService();HelloDelegate post=service.getHelloPort();String str=post.sayHello("Tom");System.out.println(str);}}