设计中默认样式的强大威力

请你告诉我,这里面究竟哪一个才是可以点击的超链接?很显然,第一个超链接是默认样式,这种蓝色下划线的样式,已经深入人心,任何一个经常上网的朋友,看到这个就知道它是一个可以点击的超链接。但是有个非常明显的问题,这种蓝色下划线的样式实在是太丑了。而且和我的设计风格不相似。那么,我们就可能会考虑后面三种。
这是比较常见的文章环境,当超链接在文章中时,我们就会发现一些东西。现在请你告诉我,这四个链接的位置以及究竟哪一个链接可以点击?很显然,第一个下划线的可以点击。然后红色、蓝色链接也可以轻易找到,但是黑色的却不见了。因为它的样式和文章的一样。
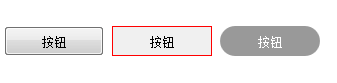
第一种就是默认情况下的,而第二种只是简单的个边框,使其去掉默认样式平面化,第三中则可以代表使用图片背景的自定义按钮。
当你第一眼看到这三个按钮的时候,很显然,第一个是最想按钮,并且可以让人产生点击欲望的按钮。除了第一个之外的后面两个呢?这里需要注意一下,第三个是有一个变色处理的,当鼠标移动到上面,会变成这样:

默认的按钮样式以及满足不了我们网站的风格,所以我们目前的任务,就是让后面两个按钮,变得像可以点击的按钮。我们主要来分析一下,为什么后面两个按钮不像前面那个可以点击的按钮,有什么特点和区别。
可以通过添加阴影或者渐变等,制造这种突出的效果。
3,要有变换特效,及时的和浏览者沟通,告诉他们,这是一个可以点击的按钮。
4,如果你的设计,无法很好的完成上面说的三点,请使用默认样式。