Jquery的each函数--轻松实现一个页面中的多个进度条
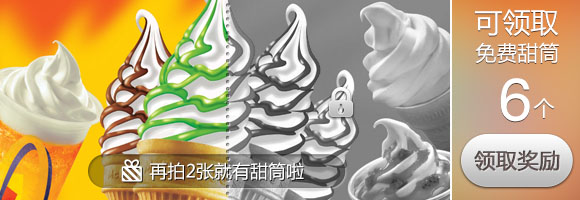
做了一个限时任务领取的页面,如图:

一、功能:
A:一个页面中有几个不同任务。
B:任务完成多少,彩色图片就显示多少。
C:当完成75%时,锁头消失。
D:当任务为0时,按钮变灰。
二、核心代码
var main_width = 450;$(document).ready(function(){$("table").each(function(){ var td1w = main_width*$(this).attr('per');var td2w = main_width-td1w; $(this).find("td.td1").width(td1w);$(this).find("td.td2").width(td2w);if(td1w<340){$(this).find(".suo").css("left",td2w/2-14);if(td1w==0){$(this).find(".td2").css("background","none");}}else{$(this).find(".suo").hide();}});});