使用Node.js-0.8.20和socket.io-0.9.13实现WebSocket
参考资料:
http://cnodejs.org/topic/4f32142e69bab4d67601bd1b
http://www.oschina.net/question/12_54009
在使用socket.io之前,我按照网上的各种成功的例子,尝试使用node-websocket-server库实现WebSocket.
我先从https://github.com/miksago/node-websocket-server下载的node-websocket-server. 然后使用Chrome24浏览器,通过WebSocket对象发送请求,结果服务器端识别成draft75,并且报process.studo.flush函数不存在等异常.网上说是库的版本过低,无法识别新的WebSocket标准.
估计网上的那些例子都是基于低版本的浏览器和node-websocket-server库实现的,于是我放弃node-websocket-server库,改用socket.io库.
1. 下载和安装Node.js
下载地址:http://nodejs.org/dist/v0.8.20/node-v0.8.20-x86.msi
下载之后在本地执行安装.
2. 安装socket.io
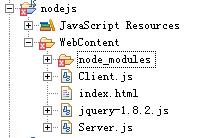
我使用Eclipse创建的工程的目录结构:
-----------------------------------------------
-----------------------------------------------
打开CMD,跳转到WebContent目录下,执行命令: npm install socket.io
等待,直到安装完毕,返回CMD输入状态.
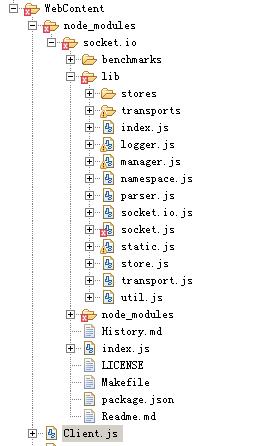
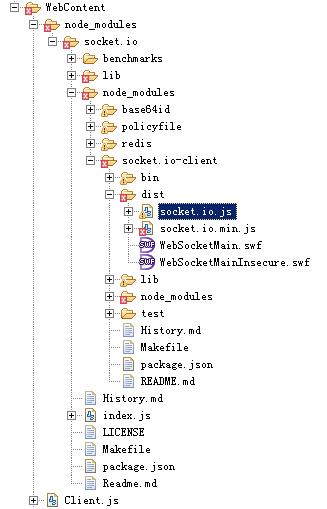
安装完成的secket.io库的目录结构:
-----------------------------------------------
-----------------------------------------------
-----------------------------------------------
3. 创建服务器端代码Server.js
5. 创建客户端代码Client.js$(document).ready(function(){var iosocket = io.connect("http://localhost:8080"); iosocket.on('connect', function () { $('#incomingChatMessages').append($('<li>Connected</li>')); iosocket.on('message', function(message) { $('#incomingChatMessages').append($('<li></li>').text(message)); }); iosocket.on('disconnect', function() { $('#incomingChatMessages').append('<li>Disconnected</li>'); }); }); $("#openConnect").click(function(event){openConnect(iosocket);});});function openConnect(iosocket){ iosocket.send($('#outgoingChatMessage').val()); $('#incomingChatMessages').append($('<li></li>').text($('#outgoingChatMessage').val())); $('#outgoingChatMessage').val('');}
6. 测试
在CMD中,跳转到WebContent目录,执行命令: node Server.js
在浏览器中打开index.html页面,输入信息,点击"Send Message"按钮.