一款好看的可以插入图片的下拉控件<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head> <title></title> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js" type="text/javascript"></script> <script src="Scripts/jquery.ddslick.js" type="text/javascript"></script> <script type="text/javascript"> $(function () { var ddlData = [ { text: "Lwolf", value: 1, selected: false, description: "描述", imageSrc: "/Content/image/1_f.gif" }, { text: "Site518", value: 2, selected: true, description: "", imageSrc: "/Content/image/2_f.gif" } ]; alert(ddlData); $('#mydropdown').ddslick({ data: ddlData, width: 150, showSelectedHTML:true, selectText: "请选择...", imagePosition: "left", onSelected: function (selectedData) { //回调方法 } }); }) </script></head><body><div id="mydropdown"></div></body></html>
使用这个控件,需要先引用一下jquery。不知道他对jquery版本是否有要求,我引用1.4.4的时候,这个控件无法运行,引用1.7.2就可以。
基本就这样,很简单,不过有一点就是 :如果在使用的过程中不需要那个json里面的描述,可以为空,但是这样写以后 好像样式有一点问题
会显示成这样:

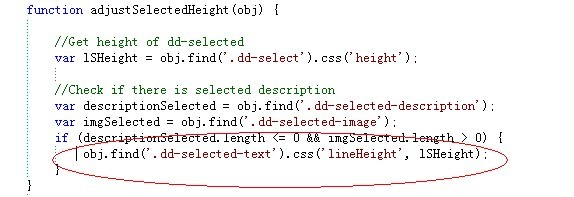
上面显示的图片和字不在同一行,一上一下的。我看了下他的css发现 在没有描述的时候 他给那个字体用了一个line-height:40px;使其上下居中了,而图片没有。这样我就在他的jquery的代码中找到了如下代码:

将这个部分注释掉就ok。
最终效果还算不错,如下图: