多个菜单展开和折叠效果如下:代码如下:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN
多个菜单展开和折叠
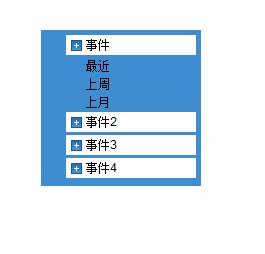
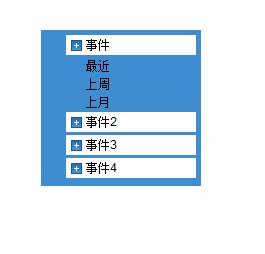
效果如下:

代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style type="text/css">
body,div,span,ul,li{margin:0;padding:0;}
body{font:12px/1.5 Arial, Helvetica, sans-serif}
ul,li{list-style:none;}
#menu{width:150px; background:#3E8DD1; padding:5px; margin:100px auto 0;}
#menu li{padding-left:20px; margin-bottom:3px;}
#menu span{ display:block; height:20px; padding-left:20px; line-height:20px; background: #fff url(close.gif) 5px 5px no-repeat; cursor:pointer;}
#menu li ul{ display:none;}
</style>
<script type="text/javascript">
window.onload=function(){
var oMenu=document.getElementById('menu');
var aLi=oMenu.getElementsByTagName('li');//是从oMenu中获取标签
var aUl=oMenu.getElementsByTagName('ul');//是从oMenu中获取标签
//alert(aUl.length);
//alert(aLi[1].className);
for(var i=0;i<aLi.length;i++){
if(aLi[i].className=="list"){//class为list的li
aLi[i].onclick=function(){
var oUl=this.getElementsByTagName('ul')[0];//获取这个li中的,第一个ul
if(oUl.style.display=="none"){
oUl.style.display="block";
}else{
oUl.style.display="none";
}
};
}
}
};
</script>
</head>
<body>
<ul id="menu">
<li class="list">
<span>事件 </span>
<ul>
<li>最近</li>
<li>上周</li>
<li>上月</li>
</ul>
</li>
<li class="list">
<span>娱乐 </span>
<ul>
<li>最近</li>
<li>上周</li>
<li>上月</li>
</ul>
</li>
<li class="list">
<span>新闻 </span>
<ul>
<li>最近</li>
<li>上周</li>
<li>上月</li>
</ul>
</li>
<li class="list">
<span>财经 </span>
<ul>
<li>最近</li>
<li>上周</li>
<li>上月</li>
</ul>
</li>
</ul>
</body>
</html>
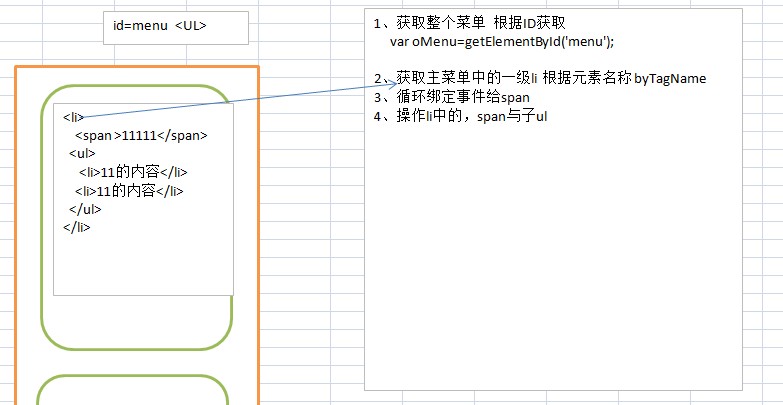
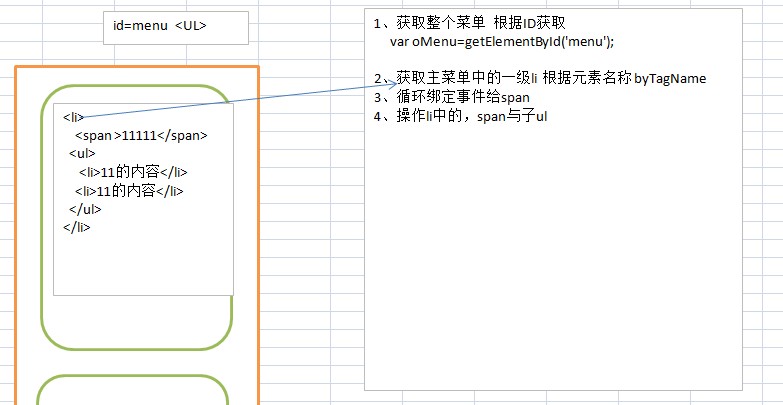
分析图: