SharePoint 2013/2010 点击 Viso web part中的节点相同页面的IFrame显示节点的超连接指向的页面
SharePoint Viso service 可以在线显示Viso的网页版文件(.vdw),并提供一套API对其操作http://msdn.microsoft.com/en-us/library/ff394593.aspx。
本文讲述SharePoint 2013/2010 点击 Viso web part中的节点相同页面的IFrame显示节点的超连接指向的页面。

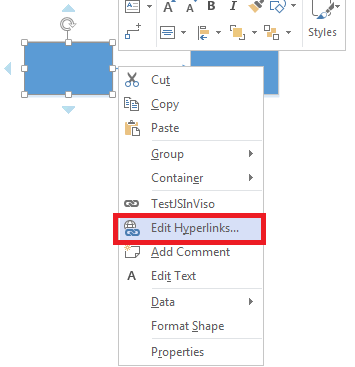
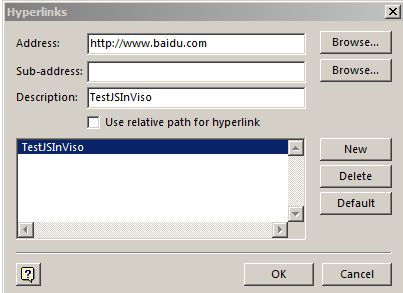
1. 创建一个Viso文件,向其中添加若干节点,并给节点添加超连接


2. 将该Viso文件保存为VisoJS.vdw并上传至SharePoint 网站的文档库中
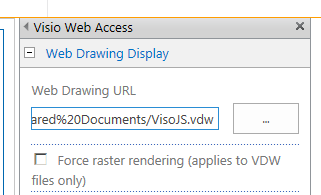
3. 新建一个页面,向其中插入Viso access web part,并设置要显示的vdw路径

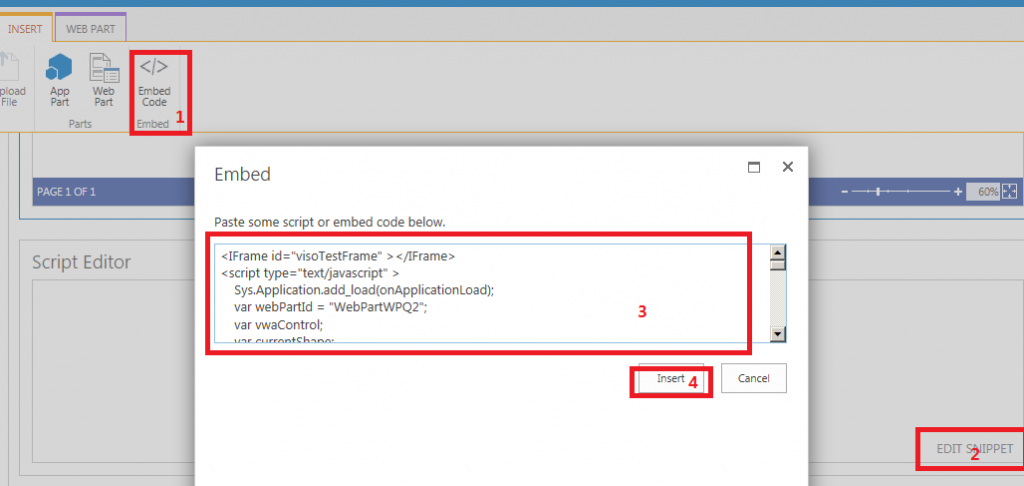
4. 添加嵌入(Embed)Javascript 代码

插入代码如下(注意替换WebPartWPQ2为对应的Viso web part的ID):
<IFrame id="visoTestFrame" ></IFrame><script type="text/javascript" > // 注册Viso/Execel applation service web part 加载事件 Sys.Application.add_load(onApplicationLoad); // Viso webpart 的ID,可通过查看网页源代码或F12找到 var webPartId = "WebPartWPQ2"; var vwaControl; var currentShape; // 处理Viso/Execel applation service web part 加载事件 function onApplicationLoad() { try { vwaControl = new Vwa.VwaControl(webPartId); // 注册绘画完成事件 vwaControl.addHandler("diagramcomplete", onDiagramComplete); } catch (err) { alert("onApplicationLoad\n" + err); } } // 处理Viso绘图完成事件 function onDiagramComplete() { try { // 注册当前选中的Shape发生变化事件 vwaControl.addHandler("shapeselectionchanged", onShapeSelectionChanged); // 注册鼠标离开图形的事件 vwaControl.addHandler("shapemouseleave", onMouseLeaveShape); // 注册鼠标进入图形的事件 vwaControl.addHandler("shapemouseenter", onMouseEnterShape); } catch (err) { alert("onDiagramComplete\n" + err); } } // 处理当前选中的Shape发生变化 function onShapeSelectionChanged(sender, args) { // 取当前选中的图形 var shape = GetShapeById(args); // 取图形上附加的超链接 var links = shape.getHyperlinks(); // 取第一个超链接并将visoTestFrame的 source url设置为该超链接所指向的地址 if (links.length >= 1) { var visoTestFrame = $("#visoTestFrame")[0]; if (visoTestFrame) { visoTestFrame.src = links[0].value; visoTestFrame.width = 600; visoTestFrame.height = 800; } } // 可以给图形添加Highlit的颜色(可使用removeHighlight移除),但是如果完全覆盖了图形,则图形不能响应所有鼠标事件(select, mouse enter, mouse leave) // shape.addHighlight(30, "#FF0000"); } // 处理鼠标进入事件 function onMouseEnterShape(sender, args) { currentShape = GetShapeById(args); console.log("onMouseEnterShape, ID:" + args); } // 处理鼠标离开事件 function onMouseLeaveShape(sender, args) { currentShape = null; console.log("onMouseLeaveShape, ID:" + args); } // 添加覆盖层,缺点是添加完Overlay后,该图形就不能相应选中事件了, 可使用removeOverlay移除 function AddOverlay(vwaShape, color) { if (!color) color = "#88FF0000"; vwaShape.addOverlay( "Overlay", "<Rectangle Height=\"" + vwaShape.getBounds().height + "\"" + " Width=\"" + vwaShape.getBounds().width + "\"" + " Stroke=\"Black\" StrokeThickness=\"1\" Fill=\"" + color + "\"" + " RadiusX=\"0.0\" RadiusY=\"0.0\"\/>", 1, 1, vwaShape.getBounds().width, vwaShape.getBounds().height); } // 根据图形的id取图形 function GetShapeById(id) { // 取得当前处于活动状态的Viso页面 var vwaPage = vwaControl.getActivePage(); // 取得该页面上的所有图形,包括箭头 var vwaShapes = vwaPage.getShapes(); // 根据图形的id取图形 var vwaShape = vwaShapes.getItemById(id); return vwaShape; } </script>